[JavaScript Deepdive] 21장 빌트인 객체
21장 빌트인 객체
21.01 자바스크립트 객체의 분류
자바스크립트 객체는 다음과 같이 크게 3개로 분류할 수 있다.
- 표준 빌트인 객체(standard built-in objects/native objects/global objects)
ECMAScript사양에 정의된 객체를 말하며 애플리케이션 전역의 공통 기능을 제공한다.
실행 환경(브라우저 또는 Node.js 환경)에 관계없이 사용할 수 있으며, 별도의 선언 없이 전역 변수처럼 참조할 수 있다. - 호스트 객체(host objects)
ECMAScript 사양에 정의되어 있지 않지만 자바스크립트 실행 환경에서 추가로 제공하는 객체를 말한다. - 사용자 정의 객체(user-defined objects)
기본 제공되는 객체가 아닌 사용자가 직접 정의한 객체를 말한다.
21.02 표준 빌트인 객체
- 자바스크립트는 40여 개의 표준 빌트인 객체를 제공
Math,Reflect,JSON을 제외한 표준 빌트인 객체는 모두 인스턴스를 생성할 수 있는 생성자 함수 객체- 생성자 함수 객체인 표준 빌트인 객체는
프로토타입 메서드(ex. Object.prototype.toString)와정적 메서드(ex. Object.create등)를 제공하고,
생성자 함수 객체가 아닌 표준 빌트인 객체는정적 메서드만 제공
인스턴스를 생성하는 표준 빌트인 객체의 예시
// String 생성자 함수에 의한 String 객체 생성
const strObj = new String("Lee"); // String {"Lee"}
console.log(typeof strObj); // object
// Number 생성자 함수에 의한 Number 객체 생성
const numObj = new Number(123); // Number {123}
console.log(typeof numObj); // object
// Boolean 생성자 함수에 의한 Boolean 객체 생성
const boolObj = new Boolean(true); // Boolean {true}
console.log(typeof boolObj); // object
// Function 생성자 함수에 의한 Function 객체(함수) 생성
const func = new Function("x", "return x * x"); // ƒ anonymous(x )
console.log(typeof func); // function
// Array 생성자 함수에 의한 Array 객체(배열) 생성
const arr = new Array(1, 2, 3); // (3) [1, 2, 3]
console.log(typeof arr); // object
// RegExp 생성자 함수에 의한 RegExp 객체(정규 표현식) 생성
const regExp = new RegExp(/ab+c/i); // /ab+c/i
console.log(typeof regExp); // object
// Date 생성자 함수에 의한 Date 객체 생성
const date = new Date(); // Fri May 08 2020 10:43:25 GMT+0900 (대한민국 표준시)
console.log(typeof date); // object- 생성자 함수인 표준 빌트인 객체가 생성한 인스턴스의 프로토타입은 표준 빌트인 객체의 prototype 프로퍼티에 바인딩된 객체이며 이들은 다양한 기능의 빌트인 프로토타입 메서드를 제공
- 표준 빌트인 객체는 인스턴스 없이도 호출 가능한 정적 메서드를 제공
// Number 생성자 함수에 의한 Number 객체 생성
const numObj = new Number(1.5); // Number {1.5}
// toFixed는 Number.prototype의 프로토타입 메서드다.
// Number.prototype.toFixed는 소수점 자리를 반올림하여 문자열로 반환한다.
console.log(numObj.toFixed()); // 2
// isInteger는 Number의 정적 메서드다.
// Number.isInteger는 인수가 정수(integer)인지 검사하여 그 결과를 Boolean으로 반환한다.
console.log(Number.isInteger(0.5)); // false21.03 원시값과 래퍼 객체
const str = "hello";
// 원시 타입인 문자열이 프로퍼티와 메서드를 갖고 있는 객체처럼 동작한다.
console.log(str.length); // 5
console.log(str.toUpperCase()); // HELLO- 위 예제와 같이 str은 원시값인 문자열을 담은 변수인데,
str.length,str.toUpperCase()와 같이 프로퍼티와 메서드를 호출할 수 있다. - 이는 원시값에 객체처럼 마침표 표기법으로 접근하면 자바스크립트 엔진이 일시적으로 원시값을 연관된 객체로 변환해 주기 때문이다.
이처럼
문자열,숫자,불리언값에 대해 객체처럼 접근하면 생성되는 임시 객체를래퍼 객체(wrapper object)라 한다.
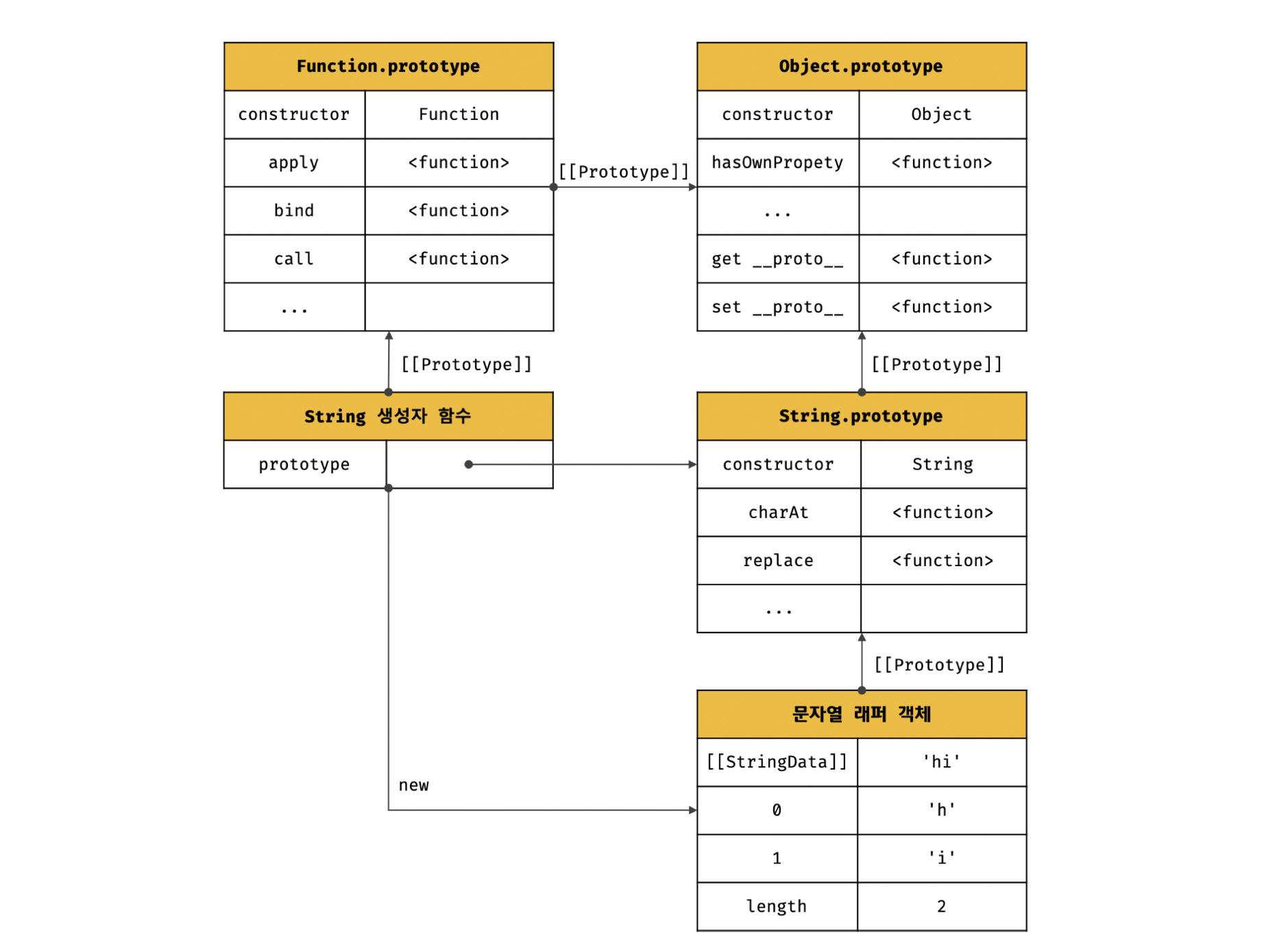
마침표 표기법으로 접근하면 그 순간 래퍼 객체인 String 생성자 함수의 인스턴스가 생성되고 문자열은 래퍼 객체의 [[StringData]] 내부슬롯에 할당된다.
래퍼 객체의 프로토타입 체인

래퍼 객체의 처리가 종료되면 원시값을 갖도록 되돌리고래퍼객체는 가비지 컬렉션의 대상이 된다.
래퍼 객체의 생성부터 종료까지의 과정
// ① 식별자 str은 문자열을 값으로 가지고 있다.
const str = "hello";
// ② 식별자 str은 암묵적으로 생성된 래퍼 객체를 가리킨다.
// 식별자 str의 값 'hello'는 래퍼 객체의 [[StringData]] 내부 슬롯에 할당된다.
// 래퍼 객체에 name 프로퍼티가 동적 추가된다.
str.name = "Lee";
// ③ 식별자 str은 다시 원래의 문자열, 즉 래퍼 객체의 [[StringData]] 내부 슬롯에 할당된 원시값을 갖는다.
// 이때 ②에서 생성된 래퍼 객체는 아무도 참조하지 않는 상태이므로 가비지 컬렉션의 대상이 된다.
// ④ 식별자 str은 새롭게 암묵적으로 생성된(②에서 생성된 래퍼 객체와는 다른) 래퍼 객체를 가리킨다.
// 새롭게 생성된 래퍼 객체에는 name 프로퍼티가 존재하지 않는다.
console.log(str.name); // undefined
// ⑤ 식별자 str은 다시 원래의 문자열, 즉 래퍼 객체의 [[StringData]] 내부 슬롯에 할당된 원시값을 갖는다.
// 이때 ④에서 생성된 래퍼 객체는 아무도 참조하지 않는 상태이므로 가비지 컬렉션의 대상이 된다.
console.log(typeof str, str);[참고]
Symbol함수도 마찬가지로 래퍼 객체를 생성null,undefined는 래퍼 객체를 생성하지 않는다. 따라서null과undefined값을 객체처럼 사용하면 에러가 발생- 래퍼 객체에 의해 마치 객체처럼 사용하고 표준 빌트인 객체의 메서드 또는 프로퍼티를 참조 할 수 있으므로
String,Number,Boolean생성자 함수를new 연산자와 함께 호출하여 인스턴스를 생성하는 것은 권장하지 않는다.
21.04 전역 객체
전역 객체는 코드가 실행되기 이전 단계에 자바스크립트 엔진에 의해 어떤 객체보다도 먼저 생성되는 특수한 객체이며 최상위 객체이다.
전역 객체를 브라우저 환경에서는 window, Node.js 환경에서는 global로 가리킨다.
- globalThis
ES11에서 도입된 globalThis는 여러 환경에서 전역 객체를 가리키던 다양한 식별자를 통일한 식별자다. ECMAScript 표준 사양을 준수하는 모든 환경에서 사용할 수 있다.
// 브라우저 환경
globalThis === this; // true
globalThis === window; // true
globalThis === self; // true
globalThis === frames; // true
// Node.js 환경(12.0.0 이상)
globalThis === this; // true
globalThis === global; // true전역 객체는 계층적 구조상 어떤 객체에도 속하지 않는 모든 빌트인 객체의 최상위 객체다. 이 말은 전역 객체가 프로토타입 상속 관계상에서 최상위 객체라는 의미가 아니다.
전역 객체 자신은 어떤 객체의 프로퍼티도 아니며 객체의 계층적 구조상 표준 빌트인 객체와 호스트 객체를 프로퍼티로 소유한다는 것을 말한다.
[전역 객체의 특징]
- 전역 객체는 개발자가 의도적으로 생성할 수 없다.
즉 전역 객체를 생성할 수 있는 생성자 함수가 제공되지 않는다. - 전역 객체의 프로퍼티를 참조할 때 window(또는 global)를 생략할 수 있다.
- 전역 객체는 모든 표준 빌트인 객체를 프로퍼티로 가지고 있다.
- 자바스크립트 실행 환경에 따라 추가적으로 프로퍼티와 메서드를 갖는다.
브라우저 환경에서는 DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimationFrame, SVG,
Web Storage, Web Component, Web Worker 같은 클라이언트 사이드 Web API를 호스트 객체로 제공하고
Node.js 환경에서는 Node.js 고유의 API를 호스트 객체로 제공한다. - var 키워드로 선언한 전역 변수와 선언하지 않은 변수에 값을 할당한 암묵적 전역, 그리고 전역 함수는 전역 객체의 프로퍼티가 된다.
- let이나 const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다.
let이나 const 키워드로 선언한 전역 변수는 보이지 않는 개념적인 블록 내에 존재하게 된다. - 브라우저 환경의 모든 자바스크립트 코드는 하나의 전역 객체 window를 공유한다.
여러 개의 script 태그를 통해 코드를 분리해도 하나의 전역 객체 window를 공유한다.
21.04.01 빌트인 전역 프로퍼티
: 빌트인 전역 프로퍼티는 전역 객체의 프로퍼티를 의미한다.
주로 애플리케이션 전역에서 사용하는 값을 제공
1. Infinity
: Infinity 프로퍼티는 무한대를 나타내는 숫자값 Infinity를 갖는다.
// 전역 프로퍼티는 window를 생략하고 참조할 수 있다.
console.log(window.Infinity === Infinity); // true
// 양의 무한대
console.log(3 / 0); // Infinity
// 음의 무한대
console.log(-3 / 0); // -Infinity
// Infinity는 숫자값이다.
console.log(typeof Infinity); // number2. NaN
: NaN프로퍼티는 숫자가 아님(Not a Number)을 나타내는 숫자값 NaN을 갖는다.
NaN프로퍼티는 Number.NaN프로퍼티와 같다.
console.log(window.NaN); // NaN
console.log(Number("xyz")); // NaN
console.log(1 * "string"); // NaN
console.log(typeof NaN); // number3. undefined
: undefined프로퍼티는 원시 타입 undefined를 값으로 갖는다.
console.log(window.undefined); // undefined
var foo;
console.log(foo); // undefined
console.log(typeof undefined); // undefined21.04.02 빌트인 전역 함수
: 빌트인 전역 함수는 애플리케이션 전역에서 호출할 수 있는 빌트인 함수로서 전역 객체의 메서드다.
1. eval
: eval 함수는 자바스크립트 코드를 나타내는 문자열을 인수로 받는다.
- 전달받은 문자열 코드가 표현식 이라면 eval함수는 문자열 코드를 런타임에 평가하여 값을 생성하고,
전달받은 인수가 표현식이 아닌 문이라면 eval함수는 문자열 코드를 런타임에 실행한다.
/**
* 주어진 문자열 코드를 런타임에 평가 또는 실행한다.
* @param {string} code - 코드를 나타내는 문자열
* @return {*} 문자열 코드를 평가/실행한 결과값
*/
eval(code);// 표현식인 문
eval("1 + 2;"); // -> 3
// 표현식이 아닌 문
eval("var x = 5;"); // -> undefined
// eval 함수에 의해 런타임에 변수 선언문이 실행되어 x 변수가 선언되었다.
console.log(x); // 5
// 객체 리터럴은 반드시 괄호로 둘러싼다.
const o = eval("({ a: 1 })");
console.log(o); // {a: 1}
// 함수 리터럴은 반드시 괄호로 둘러싼다.
const f = eval("(function() { return 1; })");
console.log(f()); // 1
// 여러개의 문으로 이루어져 있다면 모든 문을 실행한 다음, 마지막 결과값을 반환한다.
console.log(eval("1 + 2; 3 + 4;")); // 7eval함수는 자신이 호출된 위치에 해당하는 기존의 스코프를 런타임에 동적으로 수정한다- 단,
strict mode에서는 eval함수는 기존의 스코프를 수정하지 않고 eval함수 자신의 자체적인 스코프를 생성한다 - 인수로 전달받은 문자열 코드가
let,const키워드를 사용한 변수 선언문이라면 암묵적으로strict mode가 적용
예시1 )
const x = 1;
function foo() {
// eval 함수는 런타임에 foo 함수의 스코프를 동적으로 수정한다.
eval("var x = 2;");
console.log(x); // 2
}
foo();
console.log(x); // 1예시2 )
const x = 1;
function foo() {
"use strict";
// strict mode에서 eval 함수는 기존의 스코프를 수정하지 않고 eval 함수 자신의 자체적인 스코프를 생성한다.
eval("var x = 2; console.log(x);"); // 2
console.log(x); // 1
}
foo();
console.log(x); // 1예시3 )
const x = 1;
function foo() {
eval("var x = 2; console.log(x);"); // 2
// let, const 키워드를 사용한 변수 선언문은 strict mode가 적용된다.
eval("const x = 3; console.log(x);"); // 3
console.log(x); // 2
}
foo();
console.log(x); // 1eval함수의 사용은 금지해야 한다
이유 :
1. eval함수는 보안에 매우 취약하다.
2. 최적화가 수행되지 않아 일반적인 코드 실행에 비해 느리다.
2. isFinite
: 전달받은 인수가 정상적인 유한수인지 검사하여 그 결과를 불리언 타입으로 반환
(유한수이면 true, 무한수이면 false를 반환)
// 인수가 유한수이면 true를 반환한다.
isFinite(0); // -> true
isFinite(2e64); // -> true
isFinite("10"); // -> true: '10' → 10(문자열->숫자)
isFinite(null); // -> true: null → 0(null->0)
// 인수가 무한수 또는 NaN으로 평가되는 값이라면 false를 반환한다.
isFinite(Infinity); // -> false
isFinite(-Infinity); // -> false
// 인수가 NaN으로 평가되는 값이라면 false를 반환한다.
isFinite(NaN); // -> false
isFinite("Hello"); // -> false
isFinite("2005/12/12"); // -> false3. isNaN
: 전달받은 인수가 NaN인지 검사하여 그 결과를 불리언 타입으로 반환
전달받은 인수의 타입이 숫자가 아닌경우 숫자로 타입을 변환한 후 검사를 수행
// 숫자
isNaN(NaN); // -> true
isNaN(10); // -> false
// 문자열
isNaN("blabla"); // -> true: 'blabla' => NaN
isNaN("10"); // -> false: '10' => 10
isNaN(""); // -> false: '' => 0
isNaN(" "); // -> false: ' ' => 0
// 불리언
isNaN(true); // -> false: true → 1
isNaN(null); // -> false: null → 0
// undefined
isNaN(undefined); // -> true: undefined => NaN
// 객체
isNaN({}); // -> true: {} => NaN
// date
isNaN(new Date()); // -> false: new Date() => Number
isNaN(new Date().toString()); // -> true: String => NaN4. parseFloat
: 전달받은 문자열 인수를 부동 소수점 숫자(floating point number)즉, 실수로 해석하여 반환
// 문자열을 실수로 해석하여 반환한다.
parseFloat("3.14"); // -> 3.14
parseFloat("10.00"); // -> 10
// 공백으로 구분된 문자열은 첫 번째 문자열만 변환한다.
parseFloat("34 45 66"); // -> 34
parseFloat("40 years"); // -> 40
// 첫 번째 문자열을 숫자로 변환할 수 없다면 NaN을 반환한다.
parseFloat("He was 40"); // -> NaN
// 앞뒤 공백은 무시된다.
parseFloat(" 60 "); // -> 605. parseInt
: 전달받은 문자열 인수를 정수(integer)로 해석하여 반환
// 문자열을 정수로 해석하여 반환한다.
parseInt("10.123"); // -> 10
//인수가 문자열이 아닐경우 문자열로 변환 후 , 정수로 해석하여 반환
parseInt(10); // -> 10
parseInt(10.123); // -> 10- 두 번째 인수로 진법을 나타내는 기수를 전달 가능
// '10'을 2진수로 해석하고 그 결과를 10진수 정수로 반환한다
parseInt("10", 2); // -> 2
// '10'을 16진수로 해석하고 그 결과를 10진수 정수로 반환한다
parseInt("10", 16); // -> 16```- 수를 지정하여 10진수 숫자를 해당 기수의 문자열로 변환하여 반환하고 싶을 때는
Number.prototype.toString메서드를 사용 - 두 번째 인수로 기수를 지정하지 않더라도 첫 번째 인수로 전달된 문자열이 "0x" 또는 "0X"로 시작하는 16진수 리터럴이라면 16진수로 해석하여 10진수 정수로 변환
첫 번째 인수로 전달한 문자열의 첫 번째 문자가 해당 지수의 숫자로 변환될 수 없다면NaN을 반환한다.첫 번째 인수로 전달한 문자열에 공백이 있다면 첫 번째 문자열만 해석하여 반환하며 앞뒤 공백은 무시된다.
const x = 15;
// 10진수 15를 2진수로 변환하여 그 결과를 문자열로 반환한다.
x.toString(2); // -> '1111'
// 문자열 '1111'을 2진수로 해석하고 그 결과를 10진수 정수로 반환한다
parseInt(x.toString(2), 2); // -> 15
// 10진수 15를 8진수로 변환하여 그 결과를 문자열로 반환한다.
x.toString(8); // -> '17'
// 16진수 리터럴 '0xf'를 16진수로 해석하고 10진수 정수로 그 결과를 반환한다.
parseInt("0xf"); // -> 15
parseInt("f", 16); // -> 15
// 2진수 리터럴(0b로 시작)은 제대로 해석하지 못한다. 0 이후가 무시된다.
parseInt("0b10"); // -> 0
// 8진수 리터럴(ES6에서 도입. 0o로 시작)은 제대로 해석하지 못한다. 0 이후가 무시된다.
parseInt("0o10"); // -> 06. encodeURI / decodeURI
* encodeURI
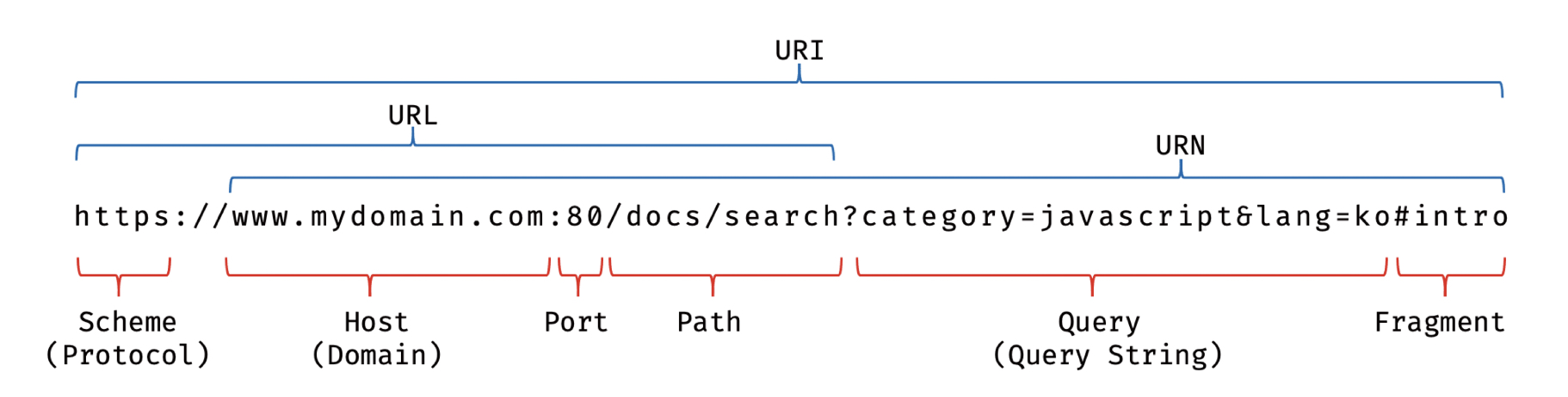
: encodeURI 함수는 완전한 URI(Uniform Resource Identifier)를 문자열로 전달받아 이스케이프 처리를 위해 인코딩한다
URI는 인터넷에 잇는 자원을 나타내는 유일한 주소를 말한다. URI의 하위 개념으로URL,URN이 있다.

- 인코딩이란 URI의 문자들을 이스케이프 처리하는 것을 의미
- 이스케이프 처리는 네트워크를 통해 정보를 공유할 때 어떤 시스템에서도 읽을 수 있는 아스키 문자 셋으로 변환하는 것
URL은 아스키 문자 셋으로만 구성되어야 하며 한글을 포함한 대부분의 외국어나 아스키 문자 셋에 정의되지 않은 특수 문자의 경우 URL에 포함될 수 없다.
따라서 야기될 수 있는 문제를 예방하기 위해 URL 내에서 의미를 갖고 있는 문자(%, ?, #)나 URL에 올 수 없는 문자(한글, 공백 등) 또는 시스템에 의해 해석될 수 있는 문자(<, >)를 이스케이프 처리하는 과정이 필요하다.
단, 알파벳, 0~9의 숫자, -_.!~*'() 문자는 이스케이프 처리에서 제외된다.
* decodeURI
: decodeURI함수는 인코딩된 URI를 인수로 전달받아 이스케이프 처리 이전으로 디코딩한다.
// URI의 쿼리 스트링
const uriComp = 'name=이웅모&job=programmer&teacher';
// encodeURIComponent 함수는 인수로 전달받은 문자열을 URI의 구성요소인 쿼리 스트링의 일부로 간주한다.
// 따라서 쿼리 스트링 구분자로 사용되는 =, ?, &까지 인코딩한다.
let enc = encodeURIComponent(uriComp);
console.log(enc);
// name%3D%EC%9D%B4%EC%9B%85%EB%AA%A8%26job%3Dprogrammer%26teacher
let dec = decodeURIComponent(enc);
console.log(dec);
// 이웅모&job=programmer&teacher
// encodeURI 함수는 인수로 전달받은 문자열을 완전한 URI로 간주한다.
// 따라서 쿼리 스트링 구분자로 사용되는 =, ?, &를 인코딩하지 않는다.
enc = encodeURI(uriComp);
console.log(enc);
// name=%EC%9D%B4%EC%9B%85%EB%AA%A8&job=programmer&teacher
dec = decodeURI(enc);
console.log(dec);
// name=이웅모&job=programmer&teacher7. encodeURIComponent / decodeURIComponent
: encodeURIComponent 함수는 URI 구성 요소를 인수로 전달받아 인코딩하고,decodeURIComponent 함수는 매개변수로 전달된 URI 구성 요소를 디코딩한다.
encodeURIComponentencodeURIComponent함수는 인수로 전달된 문자열을 URI 구성요소인 쿼리 스트링 일부로 간주한다.
따라서 쿼리 스트링 구분자로 사용되는 =, ?, &까지 인코딩한다.encodeURI
반면encodeURI함수는 매개변수로 전달된 문자열을 URI 전체라고 간주하여 =, ?, &은 인코딩하지 않는다.
// URI의 쿼리 스트링
const uriComp = "name=이웅모&job=programmer&teacher";
// encodeURIComponent 함수는 인수로 전달받은 문자열을 URI의 구성요소인 쿼리 스트링의 일부로 간주한다.
// 따라서 쿼리 스트링 구분자로 사용되는 =, ?, &까지 인코딩한다.
let enc = encodeURIComponent(uriComp);
console.log(enc);
// name%3D%EC%9D%B4%EC%9B%85%EB%AA%A8%26job%3Dprogrammer%26teacher
let dec = decodeURIComponent(enc);
console.log(dec);
// 이웅모&job=programmer&teacher
// encodeURI 함수는 인수로 전달받은 문자열을 완전한 URI로 간주한다.
// 따라서 쿼리 스트링 구분자로 사용되는 =, ?, &를 인코딩하지 않는다.
enc = encodeURI(uriComp);
console.log(enc);
// name=%EC%9D%B4%EC%9B%85%EB%AA%A8&job=programmer&teacher
dec = decodeURI(enc);
console.log(dec);
// name=이웅모&job=programmer&teacher21.04.03 암묵적 전역
var x = 10; // 전역 변수
function foo() {
// 선언하지 않은 식별자에 값을 할당
y = 20; // window.y = 20;
}
foo();
// 선언하지 않은 식별자 y를 전역에서 참조할 수 있다.
console.log(x + y); // 30
console.log(window.x); // 10
console.log(window.y); // 20
delete x; // 전역 변수는 삭제되지 않는다.
delete y; // 프로퍼티는 삭제된다.
console.log(window.x); // 10
console.log(window.y); // undefined선언하지 않는 y는 마치 선언된 전역 변수처럼 동작하는데, 이는 선언하지 않은 식별자에게 값을 할당하면 전역 객체의 프로퍼티가 되기 때문이다.
자바스크립트 엔진은 y = 20을 window.y = 20으로 해석하여 전역 객체에 프로퍼티를 동적 생성한다.
이러한 현상을 암묵적 전역(implicit global)이라 한다.
- 전역 객체의 프로퍼티로 추가되었을 뿐이므로 변수는 아니므로 변수 호이스팅은 발생하지 않는다.
- 또한 변수가 아니라 단지 프로퍼티인
y는 delete 연산자로 삭제할 수 있다.
전역 변수는 프로퍼티이지만 delete 연산자로 삭제할 수 없다.