[JavaScript Deepdive] 19장 프로토타입
19장 프로토타입
- 자바스크립트는 클래스 기반 객체지향 프로그래밍 언어보다 효율적이며 더 강력한 객체지향 프로그래밍 능력을 지니고 있는 프로토타입 기반의 객체지향 프로그래밍 언어다.
- 자바스크립트를 이루고 있는 거의 "모든 것"이 객체
19.01 객체지향 프로그래밍
객체지향 프로그래밍은 실체를 인식하는 사고를 접목하려는 시도에 시작객체지향 프로그래밍:
프로그래밍을 명령어 또는 함수의 목록으로 보는 전통적인 명령형 프로그래밍에서 벗어나 여러 개의 독립적 단위, 즉 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임객체:
속성을 통해 여러 개의 값을 하나의 단위로 구성한 복잡적인 자료구조,
상태 데이터와 동작을 하나의 논리적인 단위로 묶은 복합적인 자료구조- 실체는 특징이나 성질을 나타내는 속성(attribute/property) 을 가지고 있고 이를 통해 인식하거나 구별
- 다양한 속성 중에서 프로그램에 필요한 속성만 간추려 내어 표현하는 것을 추상화(abstraction) 라고 함
const person = {
name: "eded",
address: "Deajeon",
};
19.02 상속과 프로토타입
- 상속 (inheritance) 이란 ?
- 상속 (inheritance) 은 객체지향 프로그래밍의 핵심 개념으로, 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 것을 말한다.
- 자바스크립트는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거하여 코드의 재사용성에서 매우 유용
function Circle(radius) {
this.radius = radius;
}
// Circle 생성자 함수가 생성한 모든 인스턴스가 getArea 메서드를
// 공유해서 사용할 수 있도록 프로토타입에 추가한다.
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩되어 있다.
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};
// 인스턴스 생성
const circle1 = new Circle(1);
const circle2 = new Circle(2);
// Circle 생성자 함수가 생성한 모든 인스턴스는 부모 객체의 역할을하는
// 프로토타입 Circle.prototype으로부터 getArea 메서드를 상속받음.
console.log(circle1.getArea === circle2.getArea); //true19.03 프로토타입 객체
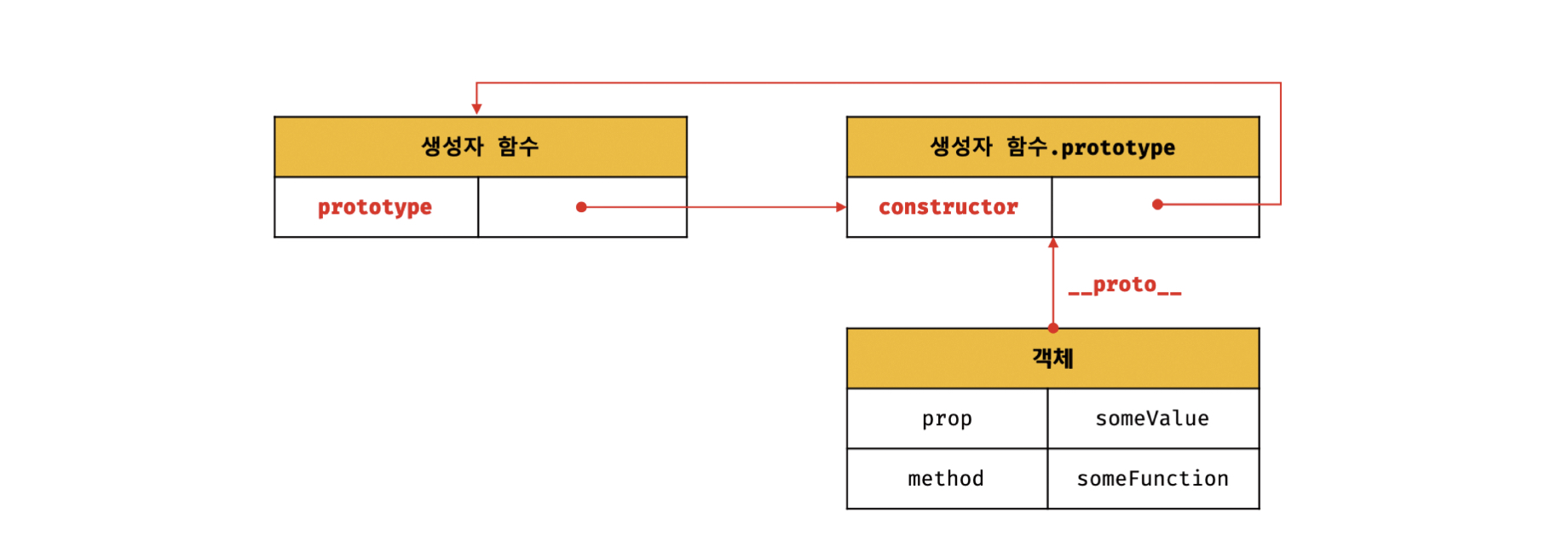
- 프로토타입은 어떤 객체의 상위 객체의 역할을 하는 객체로 다른 객체에 공유 프로퍼티를 제공
- 프로토타입 객체(또는 프로토타입)란 객체 간 상속(inheritance)을 구현하기 위해 사용
- 모든 객체는
[[Prototype]]이라는 내부 슬롯을 가지며 객체가 생성될 때 객체 생성 방식에 따라 프로토타입이 결정되고[[Prototype]]에 저장

[[Prototype]]내부 슬롯에는 직접 접근할 수 없지만, proto 접근자 프로퍼티 를 통해 자신의[[Prototype]]내부 슬롯이 가리키는 프로토타입에 간접적으로 접근할 수 있다.- 프로토타입은 자신의
constructor프로퍼티를 통해 생성자 함수에 접근할 수 있고, 생성자 함수는 자신의prototype프로퍼티를 통해 프로토타입에 접근할 수 있다.
19.03.01 proto 접근자 프로퍼티
- 모든 객체는 proto 접근자 프로퍼티를 통해 자신의 프로토타입, 즉
[[Prototype]]내부 슬롯에 간접적으로 접근할 수 있다.
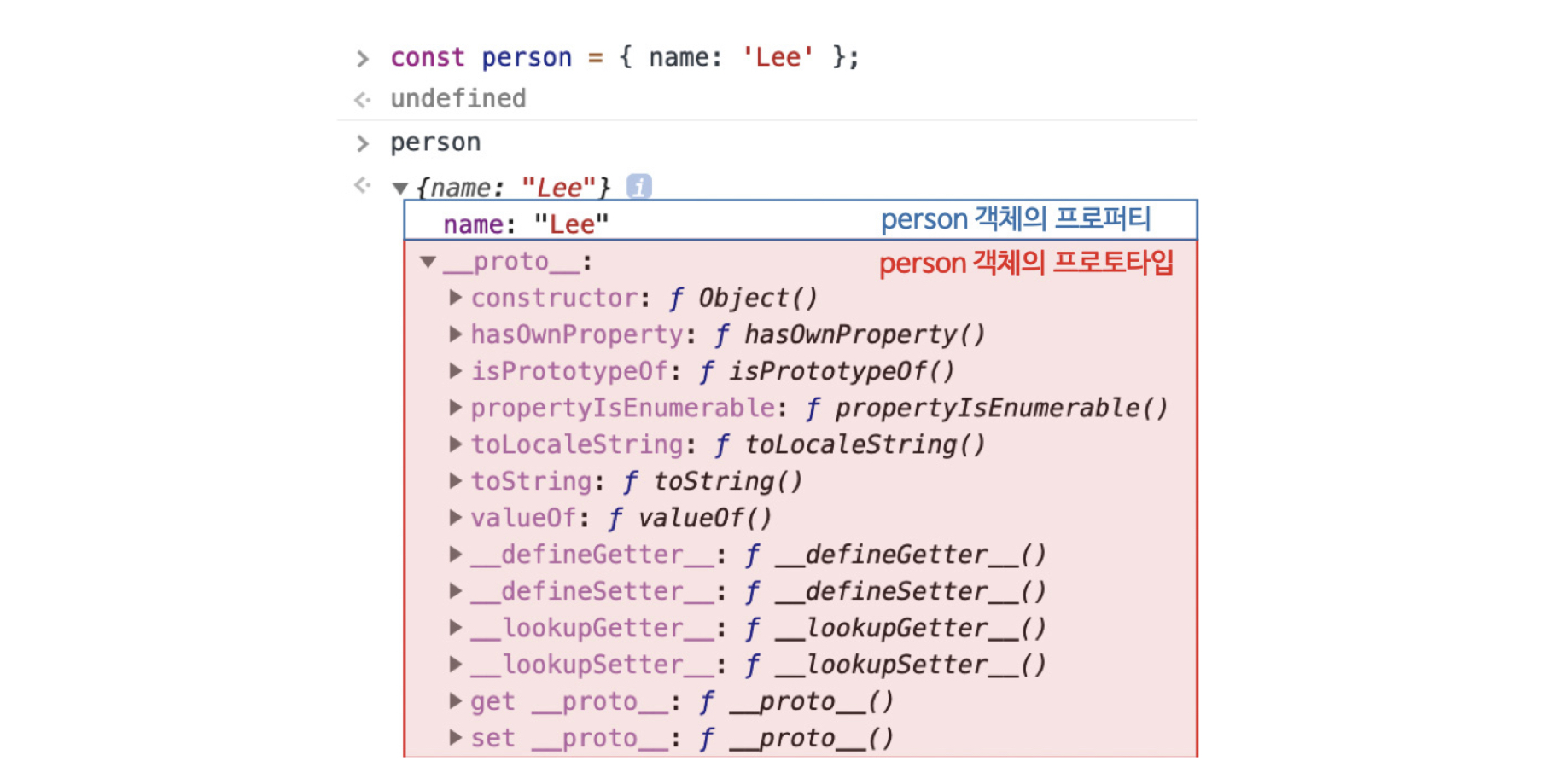
다음 예제는 크롬 브라우저의 콘솔에서 출력한 결과다.

빨간 박스로 표시한 person 객체의 프로토타입은 __proto__ 접근자 프로퍼티를 통해 person 객체의 [[Prototype]] 내부 슬롯이 가리키는 객체인 Object.prototype에 접근한 결과이다
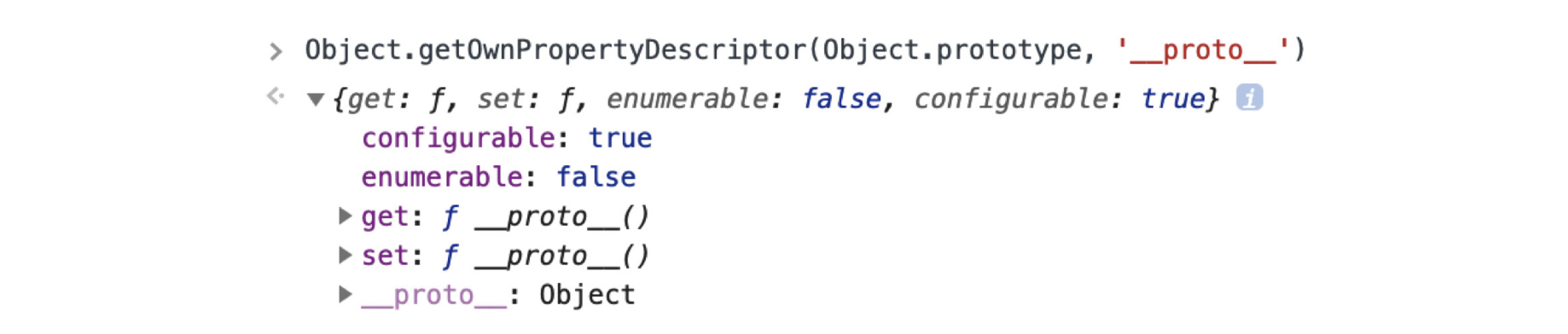
proto는 접근자 프로퍼티다.
접근자 프로퍼티는 자체적으로 값을 갖지 않고 접근자 함수인 [[Get]], [[Set]] 프로퍼티 어트리뷰트로 구성된 프로퍼티다.

proto 접근자 프로퍼티는 상속을 통해 사용된다
접근자 프로퍼티는 객체가 직접 소유하는 프로퍼티가 아니라 Object.prototype의 프로퍼티다. 모든 객체는 상속을 통해Object.prototype.__proto__접근자 프로퍼티를 사용할 수 있다.
const person = { name: "LEE" };
// 객체는 __proto__ 프로퍼티를 소유하지 않는다.
console.log(person.hasOwnProperty("__proto__")); // false
// __proto__ 프로퍼티는 Object.prototype의 접근자 프로퍼티다.
conosle.log(Object.getOwnPropertyDescriptor(Object.prototype, "__proto__"));
// {get: f, set: f, enumerable: false, configurable: true}
// 모든 객체는 Object.prototype의 __proto__를 상속받아 사용할 수 있다.
console.log({}.__proto__ === Object.prototype); // true Object.prototype
모든 객체는 프로토타입의 계층 구조인 프로토타입 체인에 묶여 있다. 자바스크립트 엔진은 객체의 프로퍼티에 접근할 때 해당 프로퍼티가 없다면 __proto__ 접근자 프로퍼티가 가리키는 참조를 따라 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다.
프로토타입 체인의 최상위 객체는 Object.prototype이다.proto 접근자 프로퍼티를 통해 프로토타입에 접근하는 이유
접근자 프로퍼티를 통해 프로토타입에 접근하는 이유는 상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지하기 위해서다.
const parert = {};
const child = {};
// child의 프로토타입을 parent로 설정
child.__proto__ = parent;
// parent 프로토타입을 child로 설정
parent.__proto__ = child; // TypeError: Cyclic __proto__ value- 프로토타입 체인은 단방향 링크드 리스트로 구현되어야 한다.
- 순환 참조하는 프로토타입 체인이 만들어지면 프로토타입 체인 종점이 존재하지 않기 때문에 무한 루프에 빠진다.
- 따라서 무조건적으로 프로토타입을 교체할 수 없도록 proto 접근자 프로퍼티를 통해 프로토타입에 접근하도록 구현
proto 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다
- 모든 객체가 접근자 프로퍼티를 사용할 수 있는 것은 아니기 때문에 코드 내에서 직접 사용하는 것은 권장하지 않는다.
// obj는 직접 상속을 받았으므로 프로토타입 체인의 종점이다.
const obj = Object.create(null);
// 그러므로 Object.__proto__를 상속받을 수 없다.
console.log(obj.__proto__); // undefined
// 그래서 __proto__ 보다 Object.getPrototypeOf 메서드를 사용하는 편이 좋다.
console.log(Object.getPrototypeOf(obj)); // null- 따라서 프로토타입의 참조를 취득하고 싶을 경우
Object.getPrototypeOf메서드를 사용하고, 프로토타입을 교체하고 싶을 경우Object.setPrototypeOf메서드를 사용할 것을 권장
const obj = {};
const parent = { x: 1 };
// ES5에서 도입된 메서드, get Object.prototype.__proto__와 처리내용 동일
Object.getPrototypeOf(obj); // obj.__proto__;
// ES6에서 도입된 메서드, set Object.prototype.__proto__와 처리내용 동일
Object.setPrototypeOf(obj, parent); // obj.__proto__ = parent;19.03.02 함수 객체의 prototype 프로퍼티
- 함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
- 즉
non-constructor인화살표 함수와 ES6메서드 축약 표현으로 정의한 메서드는 prototype 프로퍼티를 소유하지 않으며 프로토타입도 생성하지 않는다.
// 함수 객체는 prototype 프로퍼티를 소유한다.
(function () {}.hasOwnProperty("prototype")); // -> true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다. !!
({}.hasOwnProperty("prototype")); // -> false모든 객체가 가지고 있는(엄밀히 말하면 Object.prototype으로부터 상속받은)
__proto__접근자 프로퍼티와 함수 객체만이 가지고 있는 prototype 프로퍼티는 결국 동일한 프로토타입을 가리킨다. 하지만 이들은 프로퍼티를 사용하는 주체가 다르다
| 구분 | 소유 | 값 | 사용 주체 | 사용 목적 |
|---|---|---|---|---|
| proto 접근자 프로퍼티 | 모든 객체 | 프로토타입의 참조 | 모든 객체 | 객체가 자신의 프로토타입에 접근 또는 교체하기 위해 사용 |
| prototype 프로퍼티 | constructor | 프로토타입의 참조 | 생성자 함수 | 생성자 함수가 자신이 생성할 객체(인스턴스)의 프로토타입을 할당하기 위해 사용 |
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person("Lee");
// 결국 Person.prototype과 me.__proto__는 결국 동일한 프로토타입을 가리킨다.
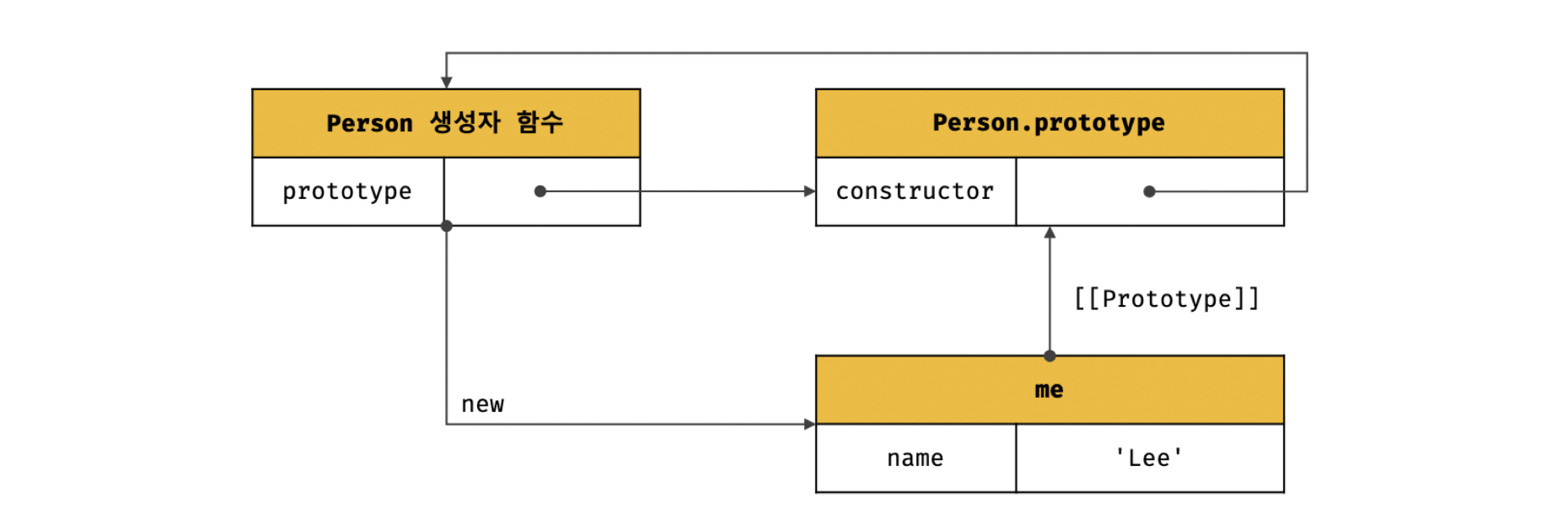
console.log(Person.prototype === me.__proto__); // true19.03.03 프로토타입의 constructor 프로퍼티와 생성자 함수
- 모든 프로토타입은
constructor프로퍼티를 갖는다. constructor프로퍼티 :prototype프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다.
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person("Lee");
// me 객체의 생성자 함수는 Person이다.
console.log(me.constructor === Person); // true- 위의 예제에서 me객체 자체에는 constructor가 없지만 Person의 prototype 의 constructor를 상속받아 사용할 수 있기 때문에
console.log(me.constructor === Person)이 두가지가 일치 하는 결과가 나온다.
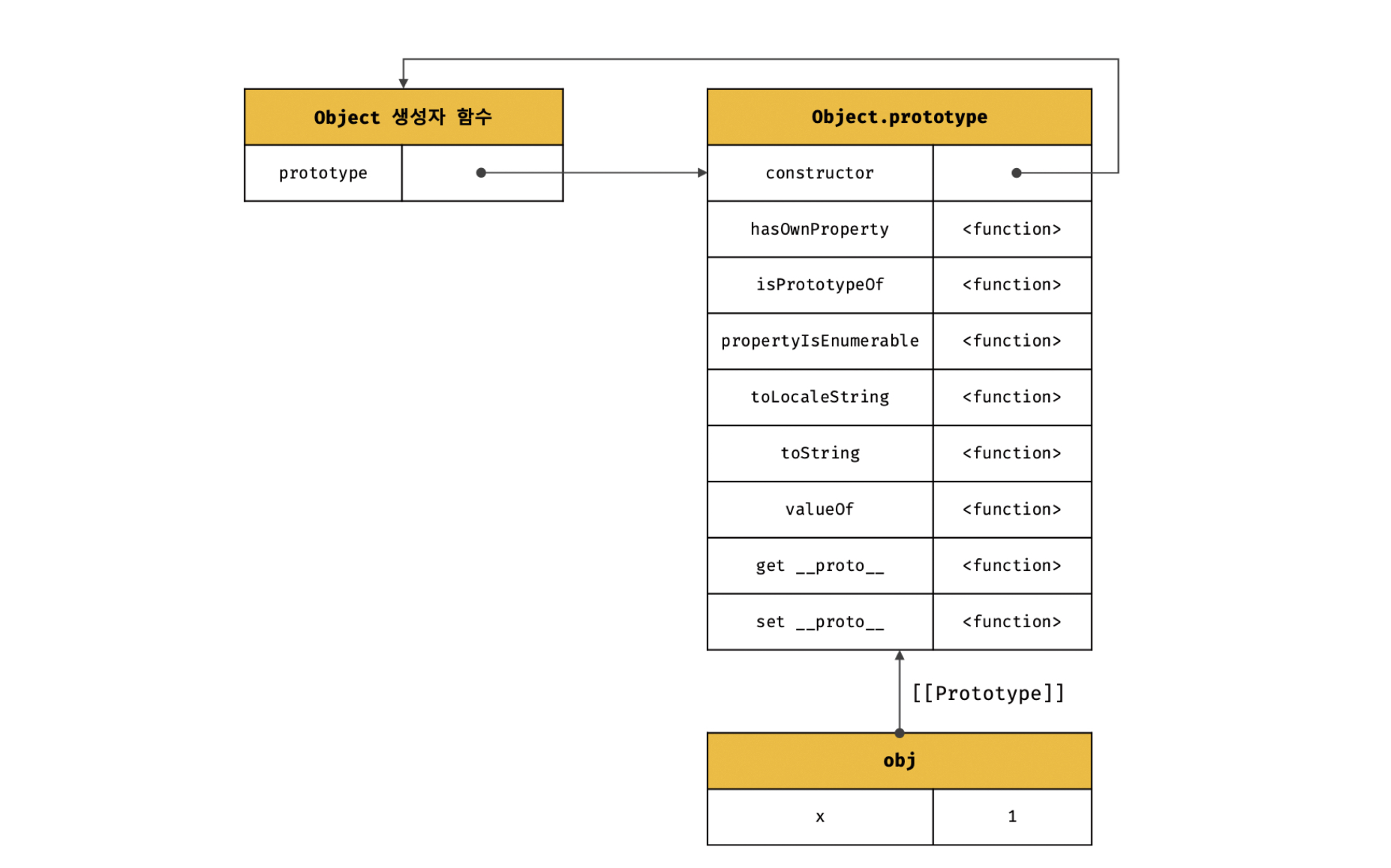
19.04 리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
리터럴 표기법에 의해 생성된 객체도 프로토타입이 존재- 이 경우
constructor 프로퍼티가 가리키는 생성자 함수가 반드시 객체를 생성한 생성자 함수라고 단정할 수 없다.// obj 객체를 객체 리터럴로 생성 const obj = {}; // 객체 리터럴로 생성했지만 obj 객체의 생성자 함수는 Object 생성자 함수다. console.log(obj.constructor === Object); // true- 위예제의 obj는 객체리터럴에 의해 생성된 객체로 Object생성자 함수와 constructor 프로퍼티로 연결되어 있다.
- 예시 )
Object 생성자 함수호출과 객체리터럴
- [참고] Object 생성자 함수 호출시 프로토타입 연결과정
// 2. Object 생성자 함수에 의한 객체 생성
// 인수가 전달되지 않았을 때 추상 연산 OrdinaryObjectCreate를 호출하여 빈 객체를 생성한다.
let obj = new Object();
console.log(obj); // {}
// 1. new.target이 undefined나 Object가 아닌 경우
// 인스턴스 -> Foo.prototype -> Object.prototype 순으로 프로토타입 체인이 생성된다.
class Foo extends Object {}
new Foo(); // Foo {}
// 3. 인수가 전달된 경우에는 인수를 객체로 변환한다.
// Number 객체 생성
obj = new Object(123);
console.log(obj); // Number {123}
// String 객체 생성
obj = new Object("123");
console.log(obj); // String {"123"}Object 생성자 함수 호출과객체 리터럴의 평가는 추상 연산 OrdinaryObjectCreat를 호출하여 빈객체를 생성하는것은 동일- 하지만 new.target의 확인이나 프로퍼티를 추가하는 처리 등 세부 내용이 차이점
- 프로토타입과 생성자 함수는 언제나 쌍(pair)으로 존재
추상연산이란 ?
ECMAScript 내부 동작의 구현 알고리즘을 의미 | 리터럴 표기법 | 생성자 함수 | 프로토타입 |
|---|---|---|
| 객체 리터럴 | Object | Object.prototype |
| 함수 리터럴 | Function | Function.prototype |
| 배열 리터럴 | Array | Array.prototype |
| 정규 표현식 리터럴 | RegExp | RegExp.prototype |
19.05 프로토타입의 생성 시점
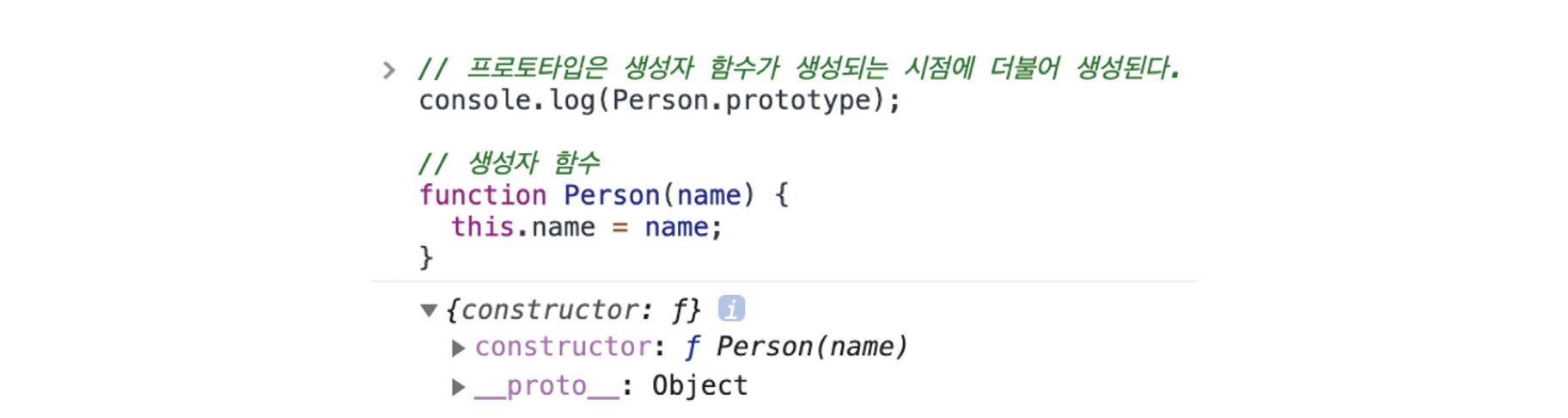
- 프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성
Object.create메서드와 클래스에 의한 객체생성 방법도 존재
19.05.01 사용자 정의 생성자 함수와 프로토타입 생성시점
- 생성자함수로서 호출할 수 있는 함수
(constructor)는 함수정의가 평가되어 함수 객체를 생성하는 시점에 생성 non-constructor는 프로토타입이 생성되지 않음- 사용자 정의 생성자 함수(빌트이)는 자신이 평가되어 함수 객체로 생성되는 시점에 더불어 생성되며 생성된 프로토타입의 타입은 항상
Object.prototype이다
// 함수 정의(constructor)가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
console.log(Person.prototype); // {constructor: ƒ}
//{}
// 생성자 함수
function Person(name) {
this.name = name;
}- 생성된 프로토 타입은 Person 생성자 함수의 prototype 프로퍼티에 바인딩

19.05.02 빌트인 생성자 함수와 프로토타입 생성시점
- Object, String, Number, Function, Array, RegExp, Date, Promise 등과 같은
빌트인 생성자 함수도 생성되는 시점에 프로토타입이 생성 - 모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성되고 생성된 프로토타입은 빌트인 생성자 함수의 prototype 프로퍼티에 바인딩
- 즉 전역 객체가 생성되는 시점에 생성이라고 할 수 있다.
- 표준 빌트인 객체는 모두 생성자 함수
- 전역 객체(global object)란
전역 객체는 코드가 실행되기 전에 자바스크립트 엔진에 의해 생성된다.
브라우저에서는 window, 서버 사이드 환경에서는 global 객체를 의미한다.
전역 객체는 표준 빌트인 객체들과 환경에 따른 호스트 객체,
그리고 var 키워드로 선언한 전역 변수와 전역함수를 프로퍼티로 갖는다.
이처럼 객체가 생성되기 이전에 생성자 함수와 프로토타입은 이미 객체화 되어 존재하고, 이후 생성자 함수 또는 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의 [[Prototype]] 내부 슬롯에 할당된다.
19.06 객체 생성 방식과 프로토타입의 결정
- 객체는 다음과 깉이 다양한 생성 방법이 있다.
객체 리터럴Object 생성자 함수생성자 함수Object.create 메서드클래스(ES6)
추상 연산 OrdinaryObjectCreate에 의해 생성된다는 공통점이 있다.
추상 연산 OrdinaryObjectCreate :
1. 추상 연산은 빈 객체를 생성
2. 객체에 추가할 프로퍼티 목록이 인수로 전달된 경우 프로퍼티를 객체에 추가
3. 그리고 인수로 전달받은 프로토타입을 자신이 생성한 객체의 [[Prototype]] 내부 슬롯에 할당
4. 생성한 객체를 반환
즉, 프로토타입은 추상 연산에 전달되는 인수에 의해 결정된다.19.06.01 객체 리터럴에 의해 생성된 객체의 프로토타입
- 객체 리터럴이 평가되면 추상 연산에 의해 다음과 같이 Object 생성자 함수와 Object.prototype과 생성된 객체 사이에 연결이 생성

- 객체 리터럴에 의해 생성된 객체는
Object.prototype을 프로토타입으로 갖게 되며, 이로써object.prototype을 상속 - 상속 받음으로 인해 객체는
constructor프로퍼티와hasOwnProperty메서드를 자신의 자산인 것처럼 자유롭게 사용
const obj = { x: 1 };
// 객체 리터럴에 의해 생성된 obj 객체는 Object.prototype을 상속받는다.
console.log(obj.constructor === Object); // true
console.log(obj.hasOwnProperty("x")); // true19.06.02 Object 생성자 함수에 의해 생성된 객체의 프로토타입
- Object 생성자 함수를 호출시 객체 리터럴과 동일한 구조인 Object.prototype를 가지고 상속받는다
객체 리터럴과Object 생성자 함수에 의한 객체 생성 방식의 차이는 프로퍼티를 추가하는 방식이다.
const obj = new Object();
obj.x = 1; // 객체리터럴과 방식의 차이
// Object 생성자 함수에 의해 생성된 obj 객체는 Object.prototype을 상속받는다.
console.log(obj.constructor === Object); // true
console.log(obj.hasOwnProperty("x")); // true19.06.03 생성자 함수에 의해 생성된 객체의 프로토타입
- 생성자 함수에 의해 생성되는 객체의 프로토타입은 생성자 함수의 prototype 프로퍼티에 바인딩되어 있는 객체
function Person(name) {
this.name = name;
}
const me = new Person("Lee");
- 생성된 프로토 타입
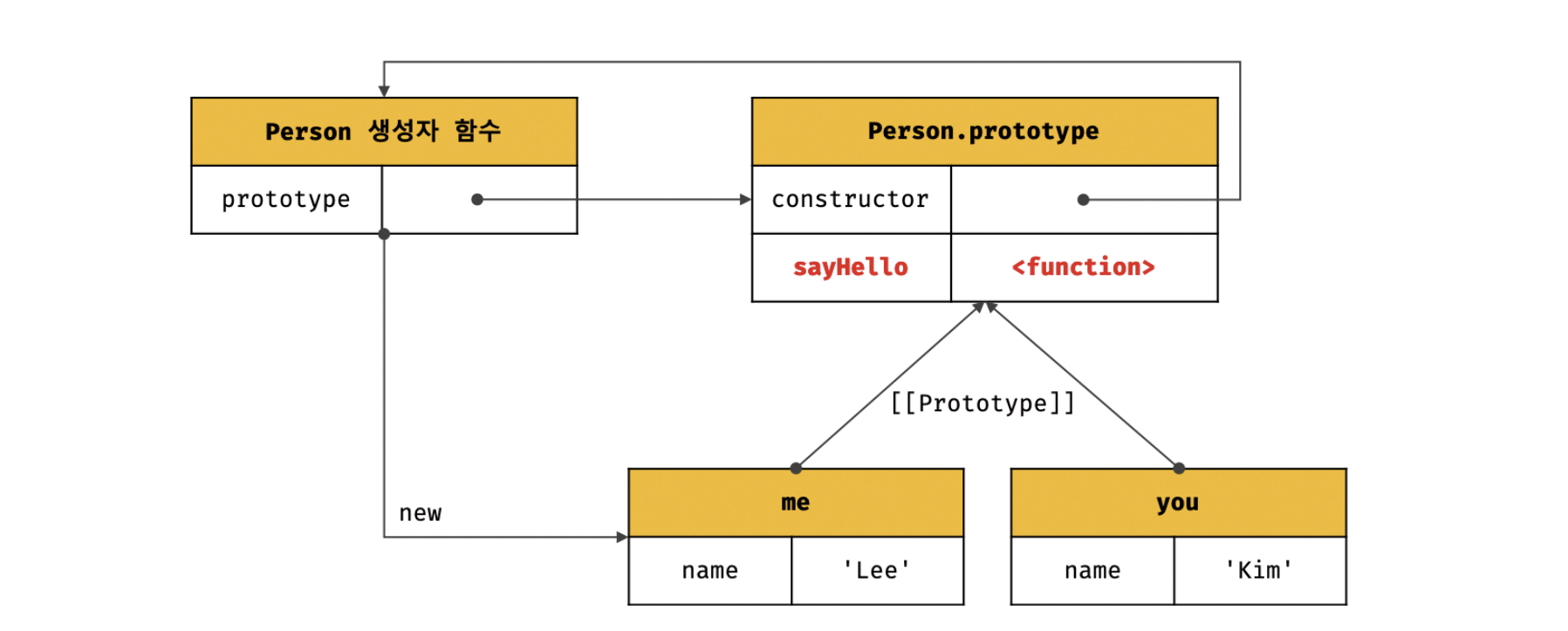
object.prototype은 다양한 빌트인 메서드를 갖고 있지만사용자 정의 생성자 함수 Person과 더불어 생성된 프로토타입Person.prototype의 프로퍼티는constructor뿐이다. - 프로토타입은 객체이므로 일반 객체와 같이 프로토타입에도 프로퍼티를 추가/삭제할 수 있고, 이런 수정사항은 프로토타입 체인에 즉각 반영된다.
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
const me = new Person("Lee");
const you = new Person("Kim");
me.sayHello(); // Hi! My name is Lee
you.sayHello(); // Hi! My name is Kim- Person 생성자 함수를 통해 생성된 모든 객체는 프로토타입에 추가된
sayHello메서드를 상속받아 사용할 수 있다.

19.07 프로토타입 체인
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
const me = new Person("Lee");
// hasOwnProperty는 Object.prototype의 메서드다.
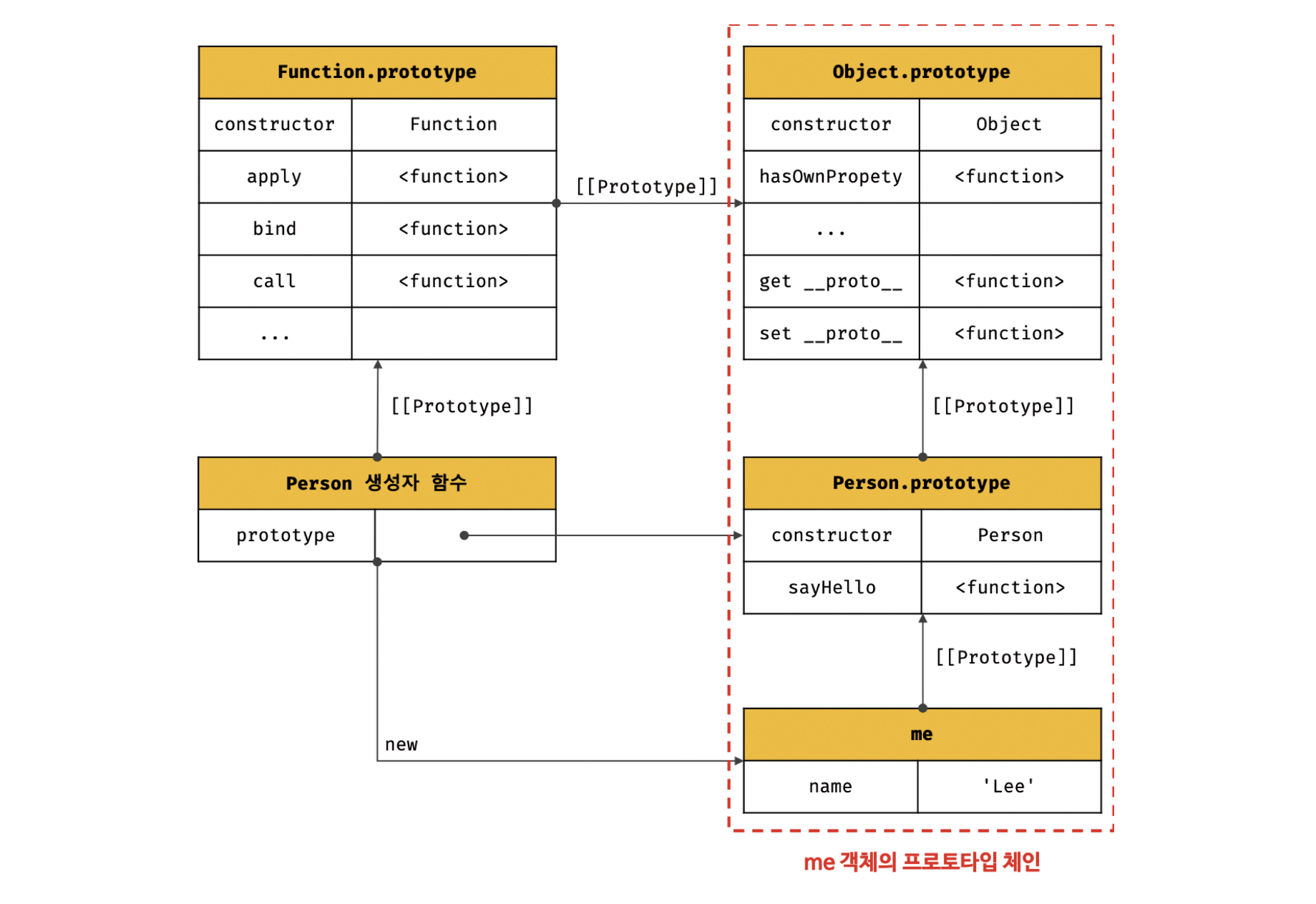
console.log(me.hasOwnProperty("name")); // true- Person 생성자 함수에 의해 생성된 me객체는 Person.prototype뿐만 아니라 Object.prototype도 상속받는다
- me의 프로토타입은 Person.prototype이다
- 프로토타입의 프로토타입은 언제나 Object.prototype이다

- 자바스크립트는 객체의 프로퍼티(메서드 포함)에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면
[[Prototype]]내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다. 이를 프로토타입 체인이라 한다.- 프로토타입 체인은 자바스크립트가 객체지향 프로그래밍의 상속을 구현하는 메커니즘이다.
다음과 같은 과정을 거쳐 메서드를 검색한다. 물론 프로퍼티를 참조하는 경우도 마찬가지다.
- hasOwnProperty 메서드를 호출한 me 객체에서 hasOwnProperty 메서드를 검색한다. me 객체에는 hasOwnProperty 메서드가 없으므로 [[Prototype]] 내부 슬롯에 바인딩되어 있는 프로토타입으로 이동하여 hasOwnProperty 메서드를 검색한다.
- Person.prototype에도 hasOwnProperty 메서드가 없으므로 프로토타입 체인을 따라 [[Prototype]] 내부 슬롯에 바인딩되어 있는 프로토타입으로 이동하여 hasOwnProperty 메서드를 검색한다.
- Object.prototype에는 hasOwnProperty 메서드가 존재한다. 자바스크립트 엔진은 Object.hasOwnProperty 메서드를 호출하고, 이때 Object.hasOwnProperty 메서드의 this에는 me 객체가 바인딩된다.
- 프로토타입 체인의 최상위에 위치하는 객체는 언제나
Object.prototype이다Object.prototype을 프로토타입 체인의 종점(end of prototype chain)이라 한다.Object.prototype의 프로토타입, 즉[[Prototype]]내부 슬롯 값은 null 이다.Object.prototype에서도 프로퍼티를 검색할 수 없는 경우 undefined를 반환하는데, 이때 에러가 발생하지 않는 것에 주의 하자.
call 메서드 : call 메서드는 this로 사용할 객체를 전달하면서 함수를 호출- 프로토타입 체인은 상속과 프로포티 검색을 위한 메커니즘
- 스코프 체인은 식별자 검색을 위한 메커니즘
- 스코프 체인과 프로토타입 체인은 서로 연관 없이 별도로 동작하는 것이 아니라 서로 협력하여 식별자와 프로퍼티를 검색하는 데 사용된다.
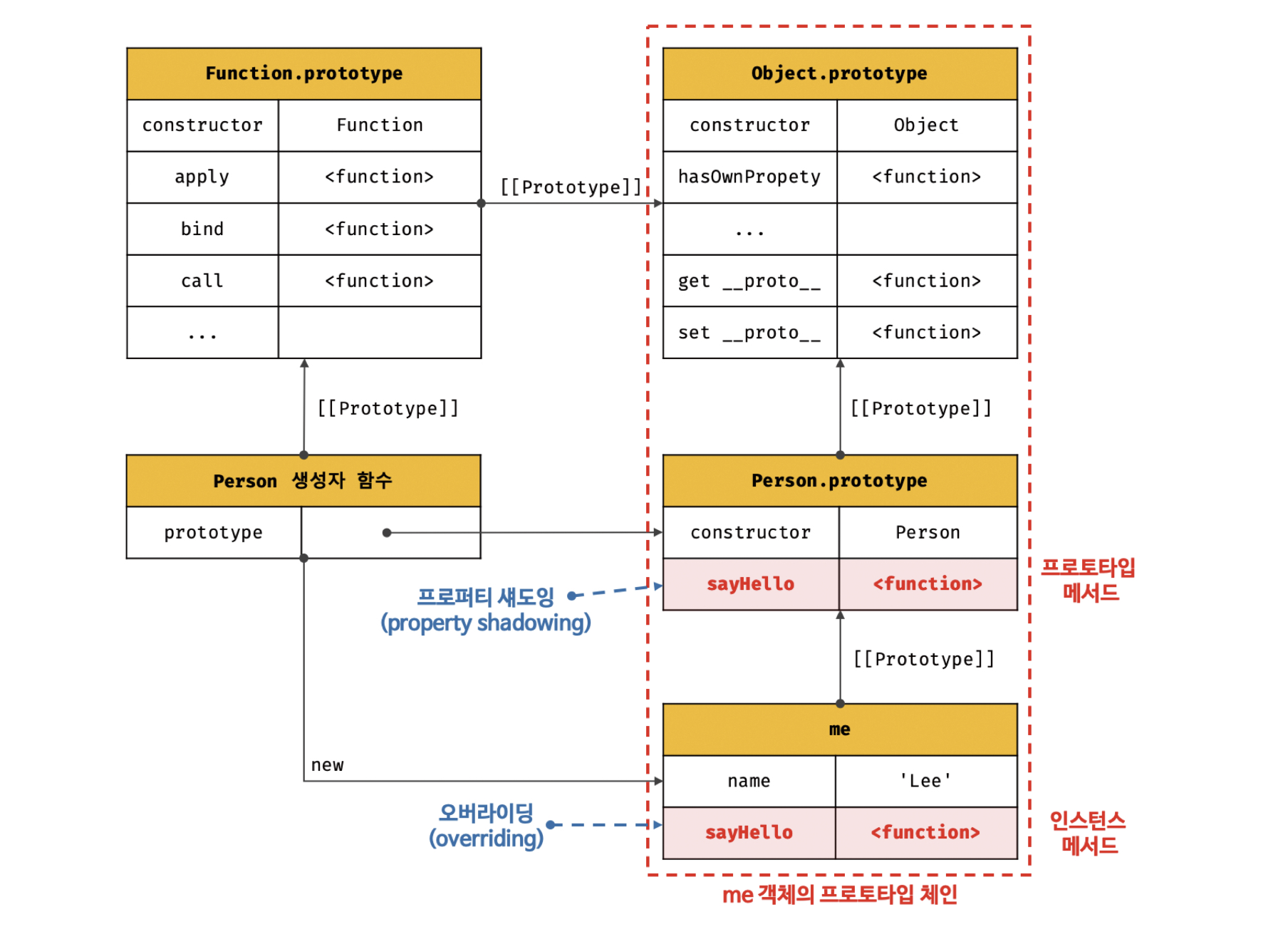
19.08 오버라이딩과 프로퍼티 섀도잉

- 프로토타입이 소유한 프로퍼티를 포로토타입 프로퍼티, 인스턴스가 소유한 프로퍼티를 인스턴스 프로퍼티라고 부른다. 같은 이름의 프로퍼티를 인스턴스에 추가하면 덮어쓰는 것이 아니라 인스턴스 프로퍼티로 추가한다.
- 이때 인스턴스 메서드는 프로토타입 메서드를 오버라이딩 했고 프로토타입 메서드는 가려진다.
이처럼 상속 관계에 의해 프로퍼티가 가려지는 현상은 프로퍼티 섀도잉(property shadowing) 이라 한다.
오버라이딩(overriding)
상위 클래스가 가지고 있는 메서드를 하위 클래스가 재정의하여 사용하는 방식이다.
오버로딩(overloading)
함수의 이름은 동일하지만 매개변수의 타입 또는 개수가 다른 메서드를 구현하고
매개변수에 의해 메서드를 구별하여 호출하는 방식이다.
자바스크립트는 오버로딩을 지원하지 않지만 arguments 객체를 사용하여 구현할 수는 있다.
프로퍼티를 삭제하는 경우도 마찬가지이다.
// 인스턴스 메서드를 삭제한다. , 프로토타입 체인을 통해 프로토타입 메서드가 삭제되지 않는다.
delete me.sayHello;
// 인스턴스에는 sayHello 메서드가 없으므로 프로토타입 메서드가 호출된다.
me.sayHello(); // Hi! My name is Lee- 이경우 프로토타입 메서드가 아닌 인스턴스 메서드 sayHello가 삭제
- 하위객체를 통해 프로토타입의 프로퍼티를 변경 또는 삭제하는 것은 불가능하기 때문
- 즉, 하위 객체가 아닌 프로토타입에 직접 접근해야 한다.
// 프로토타입 메서드 변경
Person.prototype.sayHello = function () {
console.log(`Hey! My name is ${this.name}`);
};
me.sayHello(); // Hey! My name is Lee
// 프로토타입 메서드 삭제
delete Person.prototype.sayHello;
me.sayHello(); // TypeError: me.sayHello is not a function// 프로토타입 메서드 변경
Person.prototype.sayHello = function () {
console.log(`Hey! My name is ${this.name}`);
};
me.sayHello(); // Hey! My name is Lee
// 프로토타입 메서드 삭제
delete Person.prototype.sayHello;
me.sayHello(); // TypeError: me.sayHello is not a function19.09 프로토타입의 교체
프로토타입은 임의의 다른 객체로 변경할 수 있다.
이러한 특징을 활용하여 객체 간의 상속 관계를 동적으로 변경할 수 있다.
19.9.1 생성자 함수에 의한 프로토타입의 교체
const Person = (function () {
function Person(name) {
this.name = name;
}
// ① 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
},
};
return Person;
})();
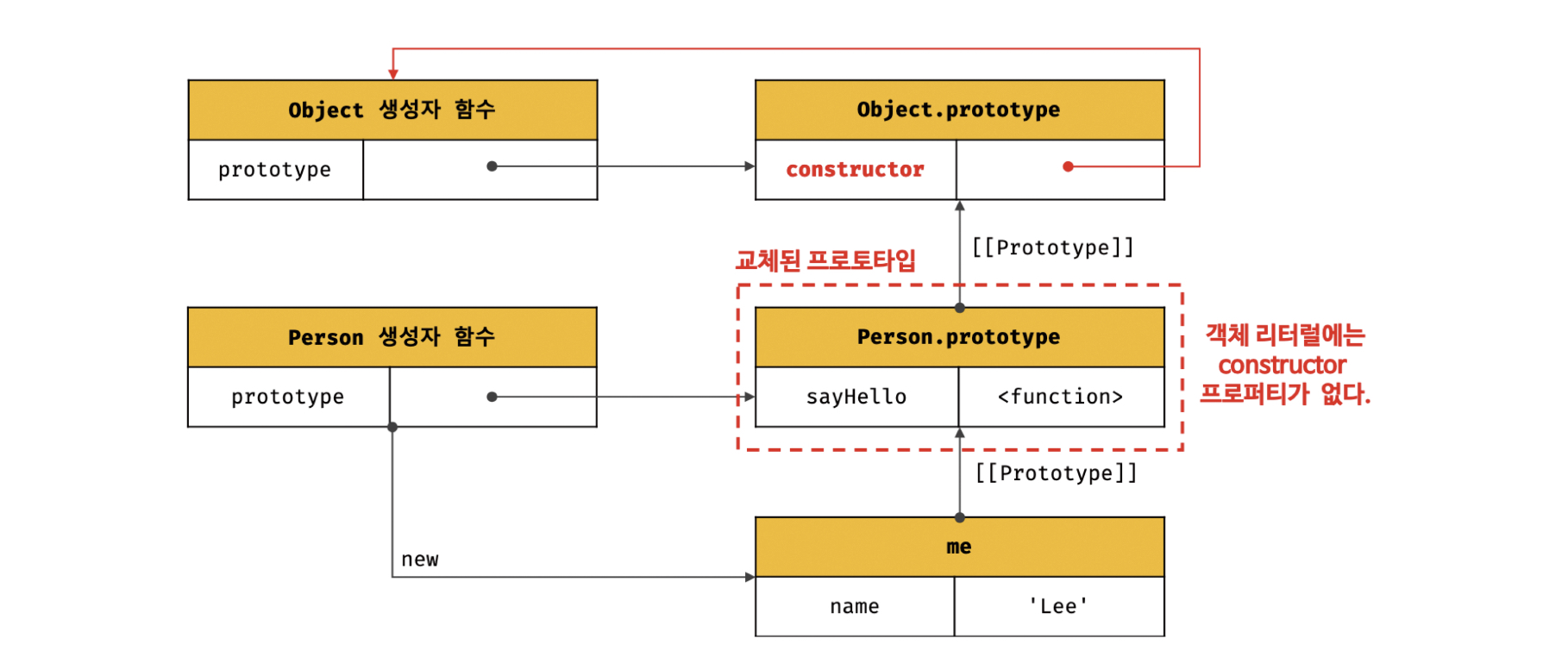
const me = new Person("Lee");- ①에서 Person.prototype에 객체 리터럴을 할당했다. 이는 Person 생성자 함수가 생성할 객체의 프로토타입을 객체 리터럴로 교체한 것이다.
- 객체 리터럴로 교체하면서 constructor 프로퍼티가 없어진다. 따라서 me 객체의 생성자 함수를 검색하면 Person이 아닌 Object가 나온다.

- 프로토타입으로 교체한 객체 리터럴에 constructor 프로퍼티를 추가하여 파괴된 constructor 프로퍼티와 생성자 함수 간의 연결을 되살릴 수 있다. 다음 예제를 참고한다.
const Person = (function () {
function Person(name) {
this.name = name;
}
// 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
// constructor 프로퍼티와 생성자 함수 간의 연결을 설정
constructor: Person,
sayHello() {
console.log(`Hi! My name is ${this.name}`);
},
};
return Person;
})();
const me = new Person("Lee");
// constructor 프로퍼티가 생성자 함수를 가리킨다.
console.log(me.constructor === Person); // true
console.log(me.constructor === Object); // false19.09.02 인스턴스에 의한 프로토타입의 교체
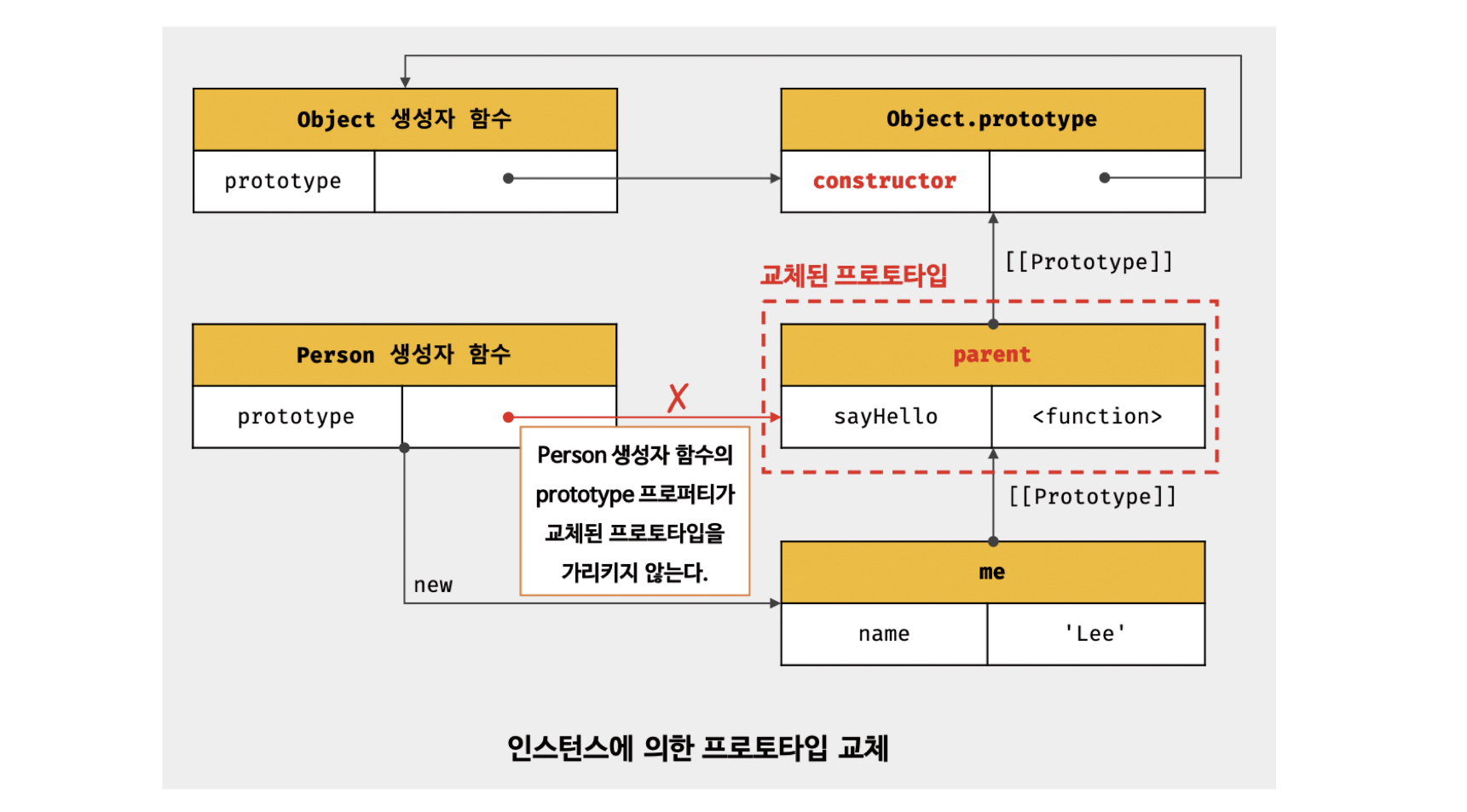
- 인스턴스의
__proto__접근자 프로퍼티(또는 Object.setPrototypeOf 메서드)를 통해 프로토타입을 교체가능 - 생성자 함수의 prototype 교체는 미래에 생성할 인스턴스 프로토타입을 교체하는 것이고,
__proto__접근자 프로퍼티를 통해 프로토타입을 교체하는 것은 이미 생성된 객체의 프로토타입을 교체하는 것이다. - 마찬가지로 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴
function Person(name) {
this.name = name;
}
const me = new Person("Lee");
// 프로토타입으로 교체할 객체
const parent = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
},
};
// ① me 객체의 프로토타입을 parent 객체로 교체한다.
Object.setPrototypeOf(me, parent);
// 위 코드는 아래의 코드와 동일하게 동작한다.
// me.__proto__ = parent;
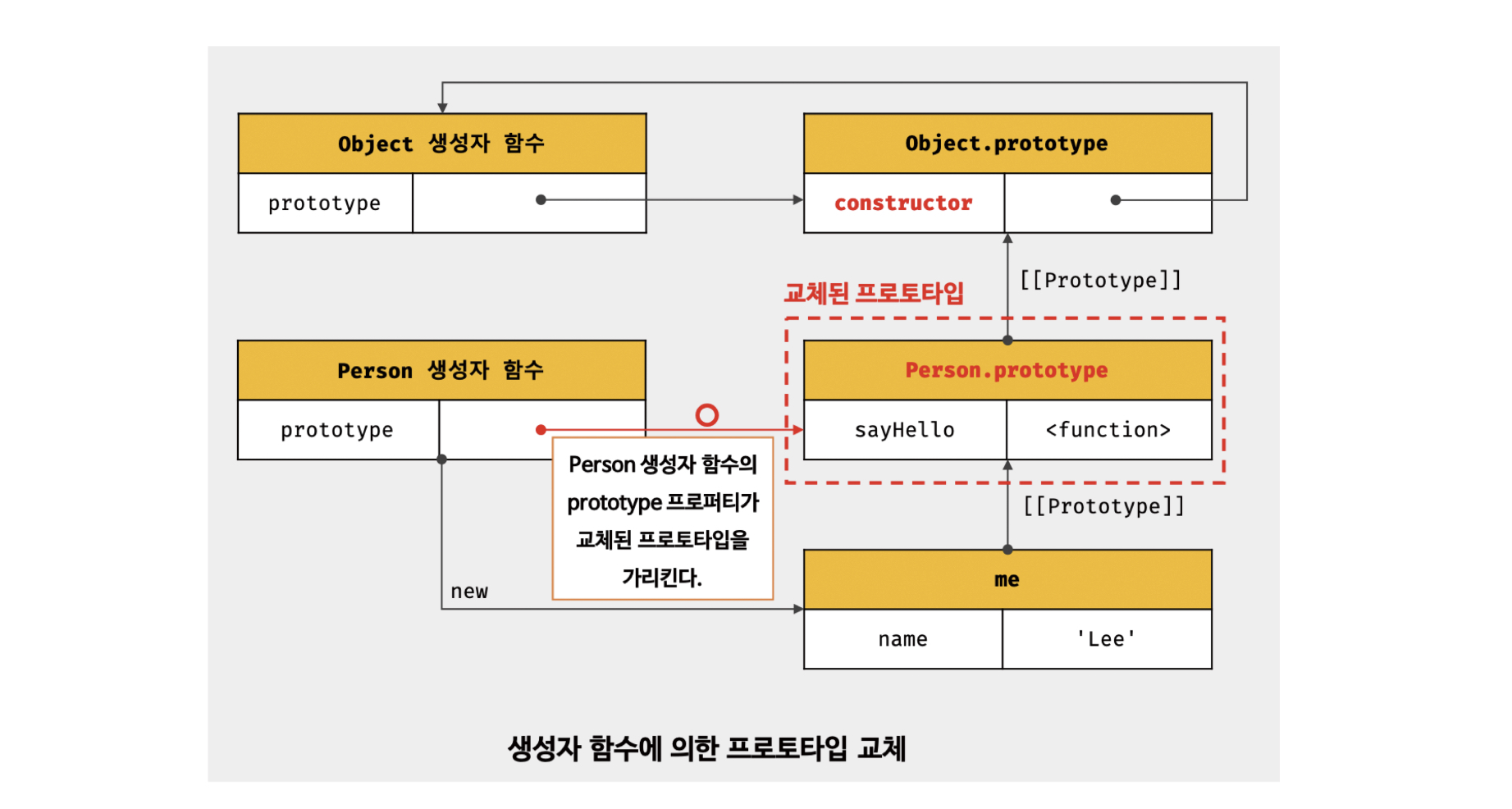
me.sayHello(); // Hi! My name is Lee생성자함수와 인스턴스에 의한 프로토타입 교체 비교


- 프로토타입으로 교체한 객체 리터럴에 constructor 프로퍼티를 추가하고 생성자 함수의 prototype 프로퍼티를 재설정하여 연결살리기
function Person(name) {
this.name = name;
}
const me = new Person("Lee");
// 프로토타입으로 교체할 객체
const parent = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
},
};
// ① me 객체의 프로토타입을 parent 객체로 교체한다.
Object.setPrototypeOf(me, parent);
// 위 코드는 아래의 코드와 동일하게 동작한다.
// me.__proto__ = parent;
me.sayHello(); // Hi! My name is Lee```- 프로토타입 교체를 통한 상속 관계를 동적으로 변경하는 것은 안하는 것이 좋다.
- 상속 관계를 인위적으로 설정하려면 후에 배울 직접 상속이 더 편리하고 안전하기 떄문
- 클래스를 사용하면 간편하고 직관적으로 상속 관계를 구현 가능
19.10 instanceof 연산자
- instanceof 연산자는 이항 연산자로서 좌변에는 '객체를 가리키는 식별자', 우변에는 '생성자 함수를 가리키는 식별자'를 피연산자로 받는다.
- 객체 instanceof 생성자 함수
- 우변의 생성자 함수의 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입 체인 상에 존재하면 true로 평가되고, 그렇지 않은 경우에는 false로 평가된다.
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person("Lee");
// Person.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Person); // true
// Object.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Object); // true- 프로토 타입 교체시
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person("Lee");
// 프로토타입으로 교체할 객체
const parent = {};
// 프로토타입의 교체
Object.setPrototypeOf(me, parent);
// Person 생성자 함수와 parent 객체는 연결되어 있지 않다.
console.log(Person.prototype === parent); // false
console.log(parent.constructor === Person); // false
// parent 객체를 Person 생성자 함수의 prototype 프로퍼티에 바인딩한다.
Person.prototype = parent;
// Person.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Person); // true
// Object.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Object); // true- 프로토타입의 교체로 생성자함수와 연결이 끊김
- 프로토타입으로 교체한 parent 객체를 아래의 코드와 같이 Parson 생성자 함수의 prototype 프로퍼티에 바인딩하면 true로 평가
예시 )
// parent 객체를 Person 생성자 함수의 prototype 프로퍼티에 바인딩한다.
Person.prototype = parent;
// Person.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Person); // true
// Object.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Object); // true- 이처럼 instanceof 연산자는 생성자 함수의 prototype에 바인딩된 객체가 프로토타입 체인 상에 존재하는지 확인
19.11 직접 상속
19.11.1 Object.create에 의한 직접 상속
Object.create 메서드의 첫 번째 매개변수에는 생성할 객체의 프로토타입으로 지정할 객체를 전달
두 번째 매개변수에는 생성할 객체의 프로퍼티 키와 프로퍼티 디스크립터 객체로 이뤄진 객체를 전달 (생략가능)
이 객체의 형식은 Object.defineProperties 메서드의 두번째 인수와 동일
/**
* 지정된 프로토타입 및 프로퍼티를 같은 새로운 객체를 생성하여 반환한다.
* @params {Object} prototype - 생성할 객체의 프로토타입으로 지정할 개체
* @params {Object} [properiesObject] - 생성할 객체의 프로퍼티를 갖는 객체
* @return {Object} 지정된 프로토타입 및 프로퍼티를 갖는 새로운 객체
*/
Object.create(prototype, [, properiesObject];// 프로토타입이 null인 객체를 생성한다. 생성된 객체는 프로토타입 체인의 종점에 위치한다.
// obj → null
let obj = Object.create(null);
console.log(Object.getPrototypeOf(obj) === null); // true
// Object.prototype을 상속받지 못한다.
console.log(obj.toString()); // TypeError: obj.toString is not a function
// obj → Object.prototype → null
// obj = {};와 동일하다.
obj = Object.create(Object.prototype);
console.log(Object.getPrototypeOf(obj) === Object.prototype); // true
// obj → Object.prototype → null
// obj = { x: 1 };와 동일하다.
obj = Object.create(Object.prototype, {
x: { value: 1, writable: true, enumerable: true, configurable: true },
});
// 위 코드는 다음과 동일하다.
// obj = Object.create(Object.prototype);
// obj.x = 1;
console.log(obj.x); // 1
console.log(Object.getPrototypeOf(obj) === Object.prototype); // true
const myProto = { x: 10 };
// 임의의 객체를 직접 상속받는다.
// obj → myProto → Object.prototype → null
obj = Object.create(myProto);
console.log(obj.x); // 10
console.log(Object.getPrototypeOf(obj) === myProto); // true
// 생성자 함수
function Person(name) {
this.name = name;
}
// obj → Person.prototype → Object.prototype → null
// obj = new Person('Lee')와 동일하다.
obj = Object.create(Person.prototype);
obj.name = "Lee";
console.log(obj.name); // Lee
console.log(Object.getPrototypeOf(obj) === Person.prototype); // true- 이처럼 Object.create 메서드는 첫 번째 매개변수에 전달한 객체의 프로토타입 체인에 속하는 객체를 생성한다. 즉, 객체를 생성하면서 직접적으로 상속을 구현한다
- Object.create 메서드 장점
- new 연산자 없이도 객체를 생성할 수 있다.
- 프로토타입을 지정하면서 객체를 생성할 수 있다.
- 객체 리터럴에 의해 생성된 객체도 상속받을 수 있다.
- Object.prototype은 체인의 종점이므로 그의 빌트인 메서드인 hasOwnProperty, isPrototypeOf, propertyIsEnumerable 등은 모든 객체가 상속받아 호출할 수 있다.
// 프로토타입이 null인 객체, 즉 프로토타입 체인의 종점에 위치하는 객체를 생성한다.
const obj = Object.create(null);
obj.a = 1;
console.log(Object.getPrototypeOf(obj) === null); // true
// obj는 Object.prototype의 빌트인 메서드를 사용할 수 없다.
console.log(obj.hasOwnProperty("a")); // TypeError: obj.hasOwnProperty is not a function- 하지만 ESLint는 빌트인 메서드를 객체가 직접 호출하는 것을 권장하지 않는다.
그 이유는 Object.create 메서드를 통해 프로토타입 체인의 종점에 위치하는 객체를 생성할 수 있고,
체인의 종점에 위치하는 객체는 빌트인 메서드를 사용할 수 없기 때문이다. - 따라서 다음과 같이 간접적으로 호출하는 것이 좋다.
// 프로토타입이 null인 객체를 생성한다.
const obj = Object.create(null);
obj.a = 1;
// console.log(obj.hasOwnProperty('a')); // TypeError: obj.hasOwnProperty is not a function
// Object.prototype의 빌트인 메서드는 객체로 직접 호출하지 않는다.
console.log(Object.prototype.hasOwnProperty.call(obj, "a")); // true19.11.2 객체 리터럴 내부에서 proto에 의한 직접 상속
- 객체 리터럴 내부에서 proto 접근자 프로퍼티를 사용하여 직접 상속을 구현할 수 있다.
const myProto = { x: 10 };
// 객체 리터럴에 의해 객체를 생성하면서 프로토타입을 지정하여 직접 상속받을 수 있다.
const obj = {
y: 20,
// 객체를 직접 상속받는다.
// obj → myProto → Object.prototype → null
__proto__: myProto,
};
/* 위 코드는 아래와 동일하다.
const obj = Object.create(myProto, {
y: { value: 20, writable: true, enumerable: true, configurable: true }
});
*/
console.log(obj.x, obj.y); // 10 20
console.log(Object.getPrototypeOf(obj) === myProto); // true
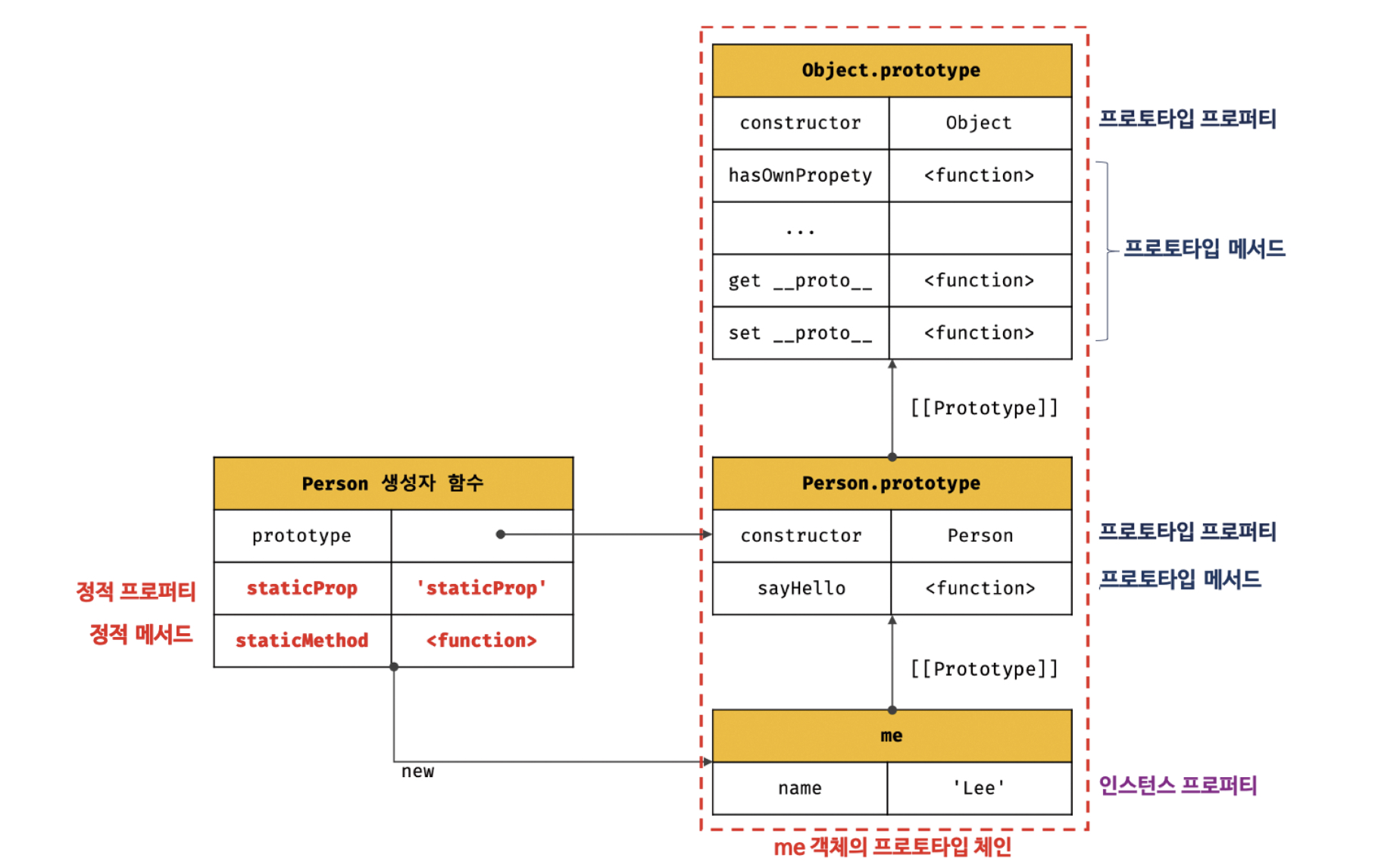
19.12 정적 프로퍼티/메서드
정적프로퍼티/메서드는 생성자 함수로 인스턴스를 생성하지 않아도 참조/호출할 수 있는 프로퍼티/메서드를 말한다.
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
// 정적 프로퍼티
Person.staticProp = "static prop";
// 정적 메서드
Person.staticMethod = function () {
console.log("staticMethod");
};
const me = new Person("Lee");
// 생성자 함수에 추가한 정적 프로퍼티/메서드는 생성자 함수로 참조/호출한다.
Person.staticMethod(); // staticMethod
// 정적 프로퍼티/메서드는 생성자 함수가 생성한 인스턴스로 참조/호출할 수 없다.
// 인스턴스로 참조/호출할 수 있는 프로퍼티/메서드는 프로토타입 체인 상에 존재해야 한다.
me.staticMethod(); // TypeError: me.staticMethod is not a function- Person 생성자 함수는 객체이므로 자신의 프로퍼티/메서드를 소유
- 정적 프로퍼티/메서드는 생성자 함수가 생성한 인스턴스로 참조/호출할 수 없다.

- 인스턴스가 호출한 인스턴스/프로토타입 메서드 내에서 this는 인스턴스를 가리킨다.
이 this를 사용하지 않는다면, 즉 인스턴스를 참조할 필요가 없다면 정적 메서드로 변경하여도 동작한다.
function Foo() {}
// 프로토타입 메서드
// this를 참조하지 않는 프로토타입 메소드는 정적 메서드로 변경해도 동일한 효과를 얻을 수 있다.
Foo.prototype.x = function () {
console.log("x");
};
const foo = new Foo();
// 프로토타입 메서드를 호출하려면 인스턴스를 생성해야 한다.
foo.x(); // x
// 정적 메서드
Foo.x = function () {
console.log("x");
};
// 정적 메서드는 인스턴스를 생성하지 않아도 호출할 수 있다.
Foo.x(); // x
19.13 프로퍼티 존재 확인
19.13.01 in 연산자
- in 연산자는 객체 내의 특정 프로퍼티가 존재하는지 여부를 확인
/**
* key: 프로퍼티 키를 나타내는 문자열
* object: 객체로 평가되는 표현식
*/
key in object;const person = {
name: "Lee",
address: "Seoul",
};
// person 객체에 name 프로퍼티가 존재한다.
console.log("name" in person); // true
// person 객체에 address 프로퍼티가 존재한다.
console.log("address" in person); // true
// person 객체에 age 프로퍼티가 존재하지 않는다.
console.log("age" in person); // falsein대신 ES6에서 도입된Reflect.has메서드도 사용할 수 있다.in과 동일하게 동작
const person = { name: "Lee" };
console.log(Reflect.has(person, "name")); // true
console.log(Reflect.has(person, "toString")); // true19.13.02 Object.prototype.hasOwnProperty 메서드
Object.prototype.hasOwnProperty메서드를 사용해 객체에 특정 프로퍼티가 존재하는지 확인
console.log(person.hasOwnProperty("name")); // true
console.log(person.hasOwnProperty("age")); // false- 객체 고유의 프로퍼티인 경우에만
true를 반환 - 만약 프로퍼티키가 객체 고유의 프로퍼티가 아니고 상속 받은 경우
false를 반환
19.14 프로퍼티 열거
19.14.01 for...in 문
: 객체의 모든 프로퍼티를 순회하여 열거(enumeration)하려면 for...in 문을 사용
for (변수 선언문 in 객체) {...}for...in문은 객체의 프로퍼티 개수만큼 순회하며 변수에 프로퍼티 키를 할당 후 코드블록 실행for...in문은in연산자처럼 상속받은 프로토타입의 프로퍼티까지 열거한다. 하지만toString과 같은Object.prototype의 프로퍼티가 열거되지 않는다.for...in문은 체인 상에 존재하는 모든 프로토타입의 프로퍼티 중에서 프로퍼티 어트리뷰트 ``[[Enumerable]]값이true`인 프로퍼티를 순회하며 열거한다.- 프로퍼티 키가 심벌인 경우 열거하지 않는다.
- 순서를 보장하지 않는다.(하지만 모던 브라우저는 순서를 보장한다.)
const person = {
name: "Lee",
address: "Seoul",
__proto__: { age: 20 },
};
// in 연산자는 객체가 상속받은 모든 프로토타입의 프로퍼티를 확인한다.
console.log("toString" in person); // true
// for...in 문도 객체가 상속받은 모든 프로토타입의 프로퍼티를 열거한다.
// 하지만 toString과 같은 Object.prototype의 프로퍼티가 열거되지 않는다.
for (const key in person) {
console.log(key + ": " + person[key]);
}
// name: Lee
// address: Seoul
// age: 20
// Object.getOwnPropertyDescriptor 메서드는 프로퍼티 디스크립터 객체를 반환한다.
// 프로퍼티 디스크립터 객체는 프로퍼티 어트리뷰트 정보를 담고 있는 객체다.
console.log(Object.getOwnPropertyDescriptor(Object.prototype, "toString"));
// {value: ƒ, writable: true, enumerable: false, configurable: true}상속받은 프로퍼티가 아닌 객체 자신의 프로퍼티만 열거하려면 Object.prototype.hasOwnProperty 메서드를 사용하여 객체 자신의 프로퍼티인지 확인해야 한다.
const person = {
name: "Lee",
address: "Seoul",
__proto__: { age: 20 },
};
for (const key in person) {
// 객체 자신의 프로퍼티인지 확인한다.
if (!person.hasOwnProperty(key)) continue;
console.log(key + ": " + person[key]);
}
// name: Lee
// address: Seoul추가적으로 배열에는 for...in 문을 사용하지 말고 일반적인 for 문이나 for...of 문
또는 Array.prototype.forEach 메서드를 사용하기를 권장한다.
const arr = [1, 2, 3];
arr.x = 10; // 배열도 객체이므로 프로퍼티를 가질 수 있다.
for (const i in arr) {
// 프로퍼티 x도 출력된다.
console.log(arr[i]); // 1 2 3 10
}
// arr.length는 3이다.
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]); // 1 2 3
}
// forEach 메서드는 요소가 아닌 프로퍼티는 제외한다.
arr.forEach((v) => console.log(v)); // 1 2 3
// for...of는 변수 선언문에서 선언한 변수에 키가 아닌 값을 할당한다.
for (const value of arr) {
console.log(value); // 1 2 3
}19.14.02 Object.keys/values/entries 메서드
- for...in문은 객체 자신의 고유 프로퍼티 뿐만 아니라 상속받은 프로퍼티도 열거한다
- 따라서 고유의 프로퍼티만 열거하기 위해서는
Object.keys,Object.values,Object.entries메서드 사용을 권장한다
Object.keys: 객체 자신의 열거 가능한 프로퍼티 키를 배열로 반환Object.values: 객체 자신의 열거 가능한 프로퍼티 값을 배열로 반환Object.values: 객체 자신의 열거 가능한 프로퍼티 키와 값의 쌍의 배열을 배열에 담아 반환