18장 함수와 일급 객체
18.01 일급 객체
- 일급 객체의 조건
- 무명의 리터럴로 생성 가능. 즉, 런타임에서 생성 가능
- 변수나 자료구조(객체,배열)에 저장 가능
- 함수의 매개변수에 전달 가능
- 함수의 반환값으로 사용 가능
- 자바스크립트의 함수는 위의 조건을 만족하는 일급 객체
// 1. 함수는 무명의 리터럴로 생성할 수 있다.
// 2. 함수는 변수에 저장할 수 있다.
// 런타임(할당 단계)에 함수 리터럴이 평가되어 함수 객체가 생성되고 변수에 할당된다.
const increase = function (num) {
return ++num;
};
const decrease = function (num) {
return --num;
};
// 2. 함수는 객체에 저장할 수 있다.
const auxs = { increase, decrease };
// 3. 함수의 매개변수에게 전달할 수 있다.
// 4. 함수의 반환값으로 사용할 수 있다.
function makeCounter(aux) {
let num = 0;
return function () {
num = aux(num);
return num;
};
}
// 3. 함수는 매개변수에게 함수를 전달할 수 있다.
const increaser = makeCounter(auxs.increase);
console.log(increaser()); // 1
console.log(increaser()); // 2
// 3. 함수는 매개변수에게 함수를 전달할 수 있다.
const decreaser = makeCounter(auxs.decrease);
console.log(decreaser()); // -1
console.log(decreaser()); // -2- 일급 객체라는 의미는 함수를 객체와 동일하게 사용이 가능하다는 의미
- 함수의 매개변수, 반환값으로 사용할 수 있다는 특징으로 인해 자바스크립트의 함수형 프로그래밍이 가능
- 일반 객체는 호출할 수 없지만 함수는 호출이 가능하며 함수 객체는 일반 객체에는 없는 함수 고유의 프로퍼티를 소유
18.02 함수 객체의 프로퍼티
- 함수는 객체이므로 프로퍼티를 가질 수 있다
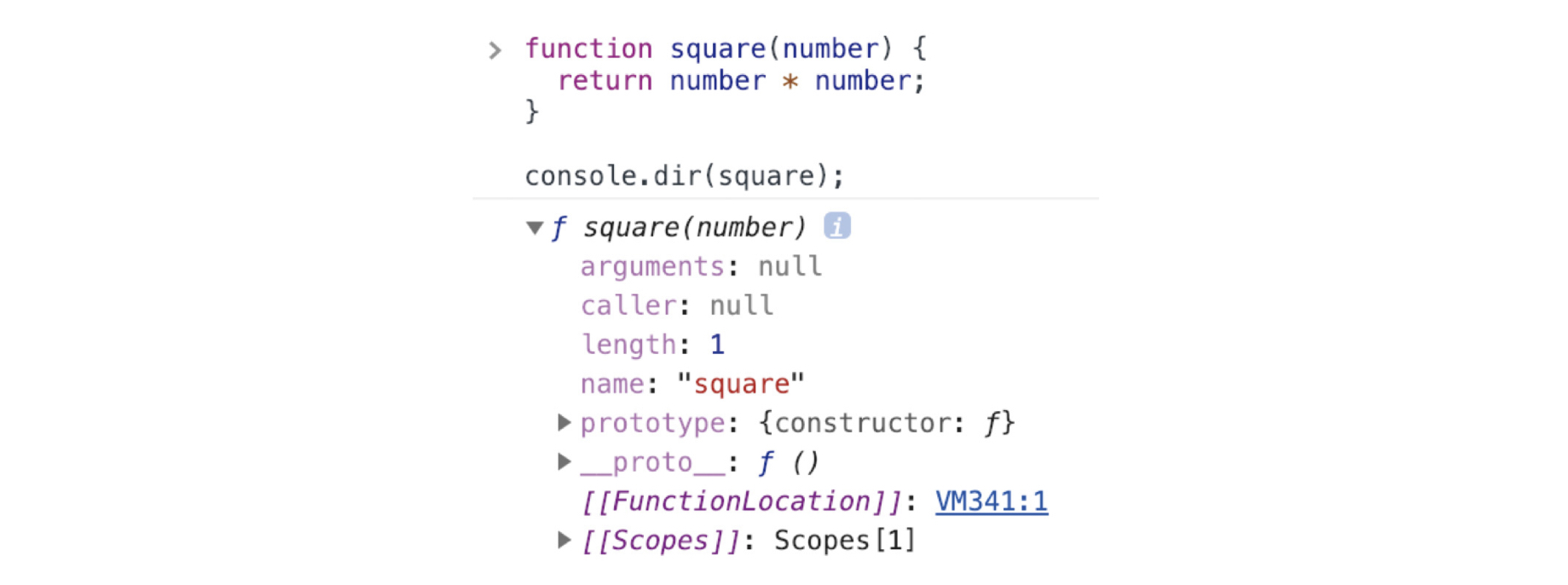
function square(number) {
return number * number;
}
console.dir(square);
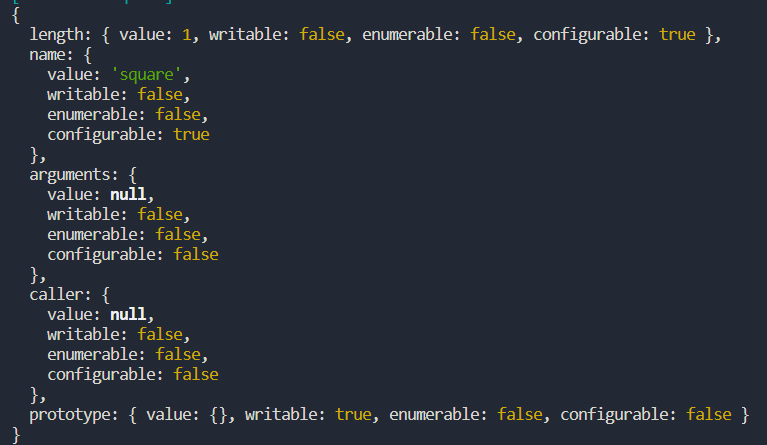
console.log(Object.getOwnPropertyDescriptors(square))로 확인해보면 아래와 같다.

// __proto__는 square 함수의 프로퍼티가 아니다.
console.log(Object.getOwnPropertyDescriptor(square, "__proto__")); // undefined
// __proto__는 Object.prototype 객체의 접근자 프로퍼티다.
// square 함수는 Object.prototype 객체로부터 __proto__ 접근자 프로퍼티를 상속받는다.
console.log(Object.getOwnPropertyDescriptor(Object.prototype, "__proto__"));
// {
// get: [Function: get __proto__],
// set: [Function: set __proto__],
// enumerable: false,
// configurable: true
// }- 이처럼
arguments,caller,length,name,prototype프로퍼티는 함수객체의 데이터 프로퍼티로 모두 일반 객체에는 없는 함수 객체 고유의 프로퍼티다. - Object.prototype 객체의 프로퍼티는 모든 객체가 상속받아 사용할 수 있다.
18.02.01 arguments 프로퍼티
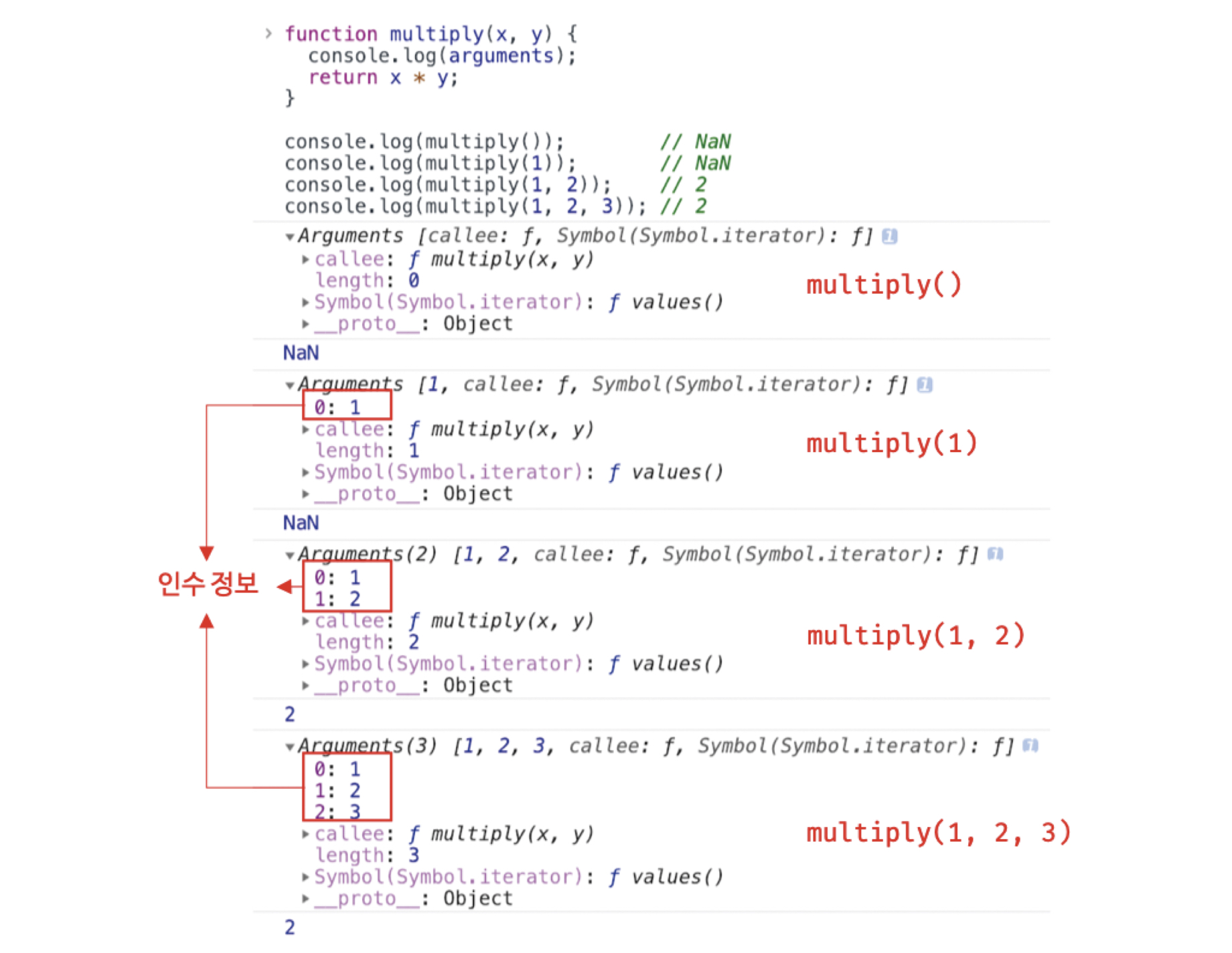
- 함수 객체의 arguments 프로퍼티 값은 함수 호출시 전달된 인수들의 정보를 담고 있는 arguments 객체, 즉 순회 가능한 유사 배열 객체
- 함수 내부에서 지역 변수처럼 사용되며 함수 외부에서 참조 불가
- 인수의 개수가 초과된 경우 초과된 인수는 무시되오나 arguments에 저장

- 이처럼 인수가
arguments에 저장되기 때문에 인수의 개수를 확정할 수 없는 가변 인자 함수를 구현할때 유용
function sum() {
let res = 0;
for (let i = 0; i < arguments.length; i++) {
res += arguments[i];
}
return res;
}
console.log(sum(1, 2)); // 3- arguments 객체는 실제 배열이 아닌 유사 배열 객체
- 유사 배열 객체란 length 프로퍼티를 가진 객체로 for 문으로 순회 할 수 있는 객체
* 유사 배열 객체와 이터러블
이터러블 개념이 없었던 ES5에서 arguments 객체는 유사 배열 객체로 구분되었지만
ES6에서부터 도입된 이터레이션 프로토콜을 준수하면 순회 가능한 자료구조인 이터러블이 된다.
즉 arguments 객체는 ES6부터 유사 배열 객체이면서 이터러블이다.- 유사 배열 객체는 배열이 아니므로 배열 메서드를 사용할 경우 에러가 발생
- 따라서 Function.prototype.call, Function.prototype.apply를 사용해 간접 호출해야 하는 번거로움이 있다(추후에 27장에서 설명예정)
- 메서드에 의한 간접 호출과 Rest 파라미터의 예시
// arguments 객체를 배열로 변환
const array = Array.prototype.slice.call(arguments);
return array.reduce(function (pre, cur) {
return pre + cur;
}, 0);
}
console.log(sum1(1, 2, 3, 4)); // 10
// 이러한 번거로움을 해결하기 위해 ES6에서는 Rest 파라미터를 도입했다.
function sum2(...args) {
return args.reduce((pre, cur) => pre + cur, 0);
}
console.log(sum2(1, 2, 3)); // 6
// Rest 파라미터의 도움으로 arguments 객체의 중요성이 떨어졌지만
// 언제나 ES6만 사용하지는 않을 수 있기 때문에 알아두자.
18.02.02 caller 프로퍼티
- caller 프로퍼티는 ECMAScript 사양에 포함되지 않은 비표준 프로퍼티로 참고만
function foo(func) {
return func();
}
function bar() {
return "caller : " + bar.caller;
}
// 브라우저에서 실행한 결과
console.log(foo(bar)); // caller : function foo(func) {...}
console.log(bar()); // caller : null- caller 프로퍼티는 함수 자신을 호출한 함수를 가리키므로, foo 함수 내에서 호출한 bar 함수의 caller은 foo 함수를, 함수 호출 bar()의 경우엔 null을 가리킨다.
- 위 결과와 Node.js 환경에서 실행한 결과는 다르게 나오는데, 이는 "모듈"과 관계가 있다.
18.02.03 length 프로퍼티
- 함수 객체의 length 프로퍼티는 함수를 정의할 때 선언한 매개변수의 개수를 뜻함
- (주의)인자의 개수를 가리키는 arguments 객체의 length 프로퍼티와 값이 다를 수 있음
function foo() {}
console.log(foo.length); // 0
function baz(x, y) {
return x * y;
}
console.log(baz.length); // 218.02.04 name 프로퍼티
- 함수 이름을 나타내는 함수 객체의 name 프로퍼티는 ES6에서 정식 표준이 되었다.
- 익명 함수 표현식인 경우 ES5에서 name 프로퍼티는 빈 문자열을 값으로 갖지만 ES6에서는 함수 객체를 가리키는 식별자를 값으로 갖는다.
// 기명 함수 표현식
var namedFunc = function foo() {};
console.log(namedFunc.name); // foo
// 익명 함수 표현식
var anonymousFunc = function () {};
// ES5에서 name 프로퍼티는 빈 문자열을 값으로 갖는다.
console.log(anonymousFunc.name); // anonymousFunc
// 함수 선언문
function bar() {}
console.log(bar.name); // bar- 함수 이름과 함수 객체를 가리키는 식별자는 의미가 다르다는 것을 주의하자.
18.02.05 proto접근자 프로퍼티
- 모든 객체는 [[Prototype]]이라는 내부 슬롯을 갖는다. [[Prototype]] 내부 슬롯은 객체지향 프로그래밍의 상속을 구현하는 프로토타입 객체를 가리킨다.
- proto 프로퍼티는 [[Prototype]] 내부 슬롯과 [[Prototype]] 내부 슬롯이 가리키는 프로토타입 객체에 접근하기 이해 사용하는 접근자 프로퍼티다.
const obj = { a: 1 };
// 객체 리터럴 방식으로 생성한 객체의 프로토타입 객체는 Object.prototype이다.
console.log(obj.__proto__ === Object.prototype); // true
// 객체 리터럴 방식으로 생성한 객체는 프로토타입 객체인 Object.prototype의 프로퍼티를 상속받는다.
// hasOwnProperty 메서드는 Object.prototype의 메서드다.
console.log(obj.hasOwnProperty("a")); // true
console.log(obj.hasOwnProperty("__proto__")); // falsehasOwnProperty 메서드
hasOwnProperty 메서드는 이름에서 알 수 있듯이 인수로 전달받은 프로퍼티 키가
객체 고유의 프로퍼티 키인 경우에만 true를 반환하고 상속받은 프로토타입의 프로퍼티 키인 경우
false를 반환한다.
18.02.06 prototype 프로퍼티
- prototype 프로퍼티는 constructor만이 소유하는 프로퍼티
// 함수 객체는 prototype 프로퍼티를 소유한다.
(function () {}.hasOwnProperty("prototype")); // true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
({}.hasOwnProperty("prototype")); // false- prototype 프로퍼티는 함수가 생성자 함수로 호출될 때 생성자 함수가 생성할 인스턴스의 프로토타입 객체를 가리킨다.
'FrontEnd_Study > JAVASCRIPT' 카테고리의 다른 글
| [JavaScript Deepdive] 20장 strict mode (1) | 2024.03.06 |
|---|---|
| [JavaScript Deepdive] 19장 프로토타입 (3) | 2024.03.06 |
| [JavaScript Deepdive] 17장 생성자 함수에 의한 객체생성 (0) | 2024.03.06 |
| [JavaScript Deepdive] 16장 프로퍼티 어트리뷰트 (0) | 2024.02.15 |
| [JavaScript Deepdive] 15장 let, const 키워드와 블록 레벨 스코프 (0) | 2024.02.15 |
